Construindo uma tela do Zero com o DWFDesigner
Neste artigo voce encontra o passo a passo para a criação da tela Unidade de medidas e Catalogo de produtos apresentada no curso Associate Framework (Dicionário de dados) serão abordados os seguintes temas:
- Mapeamento necessário para criar uma tela de cadastro simples
- Recursos avançados do dicionário de dados
- Recursos avançados do dynaform
- Recursos avançados do dataset
- Componentes gerais do framework HTML5
📌 Definição da estrutura de tabelas
O primeiro passo é definir a estrutura de tabelas para composição do cadastro. Neste exemplo será utilizado apenas duas tabelas.
TREUND: Tabela para representação de unidades de medida.
TRECTP: Tabela para representação do catálogo de produtos.
Observação
A sigla TRE, nesse caso, é a abreviação de treinamento. Geralmente é utilizado a sigla correspondente ao módulo.
- Oracle
CREATE TABLE TREUND (
CODUND VARCHAR2(3) NOT NULL,
DESCRUND VARCHAR2(30) NOT NULL,
CONSTRAINT PK_TREUND PRIMARY KEY(CODUND)
);
CREATE TABLE TRECTP (
CODCTP NUMBER(10) NOT NULL,
CODUND VARCHAR2(3) NOT NULL,
DESCRICAO VARCHAR2(50) NOT NULL,
REFERENCIA VARCHAR2(20),
TIPOPROD VARCHAR2(1),
ATIVO VARCHAR2(1),
DTALTER DATE,
PERCDESC FLOAT,
CONFIG CLOB,
CONSTRAINT PK_TRECTP PRIMARY KEY(CODCTP),
CONSTRAINT FK_TRECTP_TREUND FOREIGN KEY(CODUND) REFERENCES TREUND(CODUND)
);
- MSSQL:
CREATE TABLE TREUND (
CODUND VARCHAR(3) NOT NULL,
DESCRUND VARCHAR(30) NOT NULL,
CONSTRAINT PK_TREUND PRIMARY KEY(CODUND)
);
CREATE TABLE TRECTP (
CODCTP INT NOT NULL,
CODUND VARCHAR(3) NOT NULL,
DESCRICAO VARCHAR(50) NOT NULL,
REFERENCIA VARCHAR(20),
TIPOPROD VARCHAR(1),
ATIVO VARCHAR(1),
DTALTER DATETIME,
PERCDESC FLOAT,
CONFIG TEXT,
CONSTRAINT PK_TRECTP PRIMARY KEY(CODCTP),
CONSTRAINT FK_TRECTP_TREUND FOREIGN KEY(CODUND) REFERENCES TREUND(CODUND)
);
📌 Mapeamento do dicionário de dados
Dicionário de dados é uma coleção de metadados que contém definições e representações de elementos de dados. No caso do framework Sankhya existe mapeamento para tabelas, instâncias, campos, opções de campos, propriedades de campos, controles de menu, entre outros.
| TDDTAB | Metadados das tabelas |
|---|---|
| TDDCAM | Metadados dos campos |
| TDDOPC | Metadados de opções de campos |
| TDDPCO | Metadados de propriedades de campos |
| TDDINS | Metadados de instâncias de tabelas |
| TDDLIG | Metadados de ligações entre instâncias |
| TDDLGC | Metadados de campos das ligações entre instâncias |
Nessa etapa será mapeado todo o conjunto de metadados necessários para a construção das telas, que são eles:
- Tabelas
- Campos
- Propriedades de campo
- Opções de campo
- Instâncias
- Ligações entre as instâncias
- Tela (Item de Menu)
Para efetuar o mapeamento será utilizado a ferramenta DWF Designer. Lembrando que esse mapeamento parte do princípio que os scripts necessários já foram gerados, no entanto isso não é uma regra, pois o mapeamento pode ser realizado sem a necessidade dos scripts.
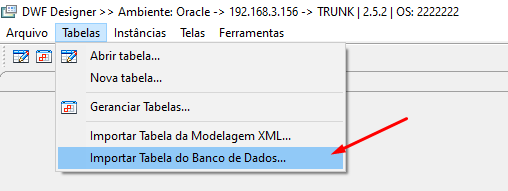
Para importar uma tabela, clique no menu Tabelas, item Importar Tabela do Banco de Dados.

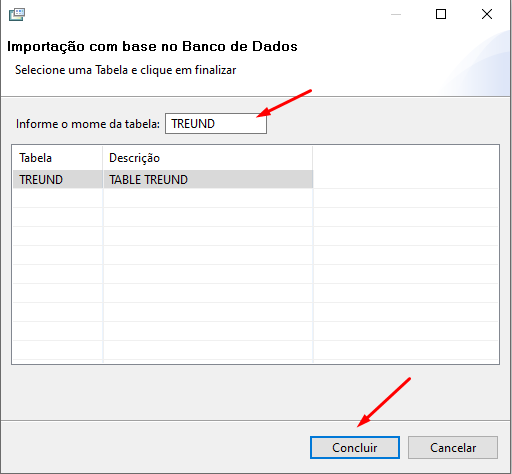
Informe o nome da tabela e clique no botão Concluir. Neste caso a tabela é TREUND.

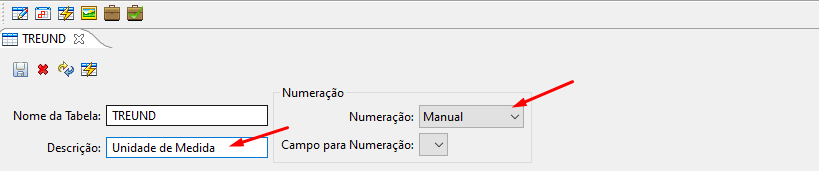
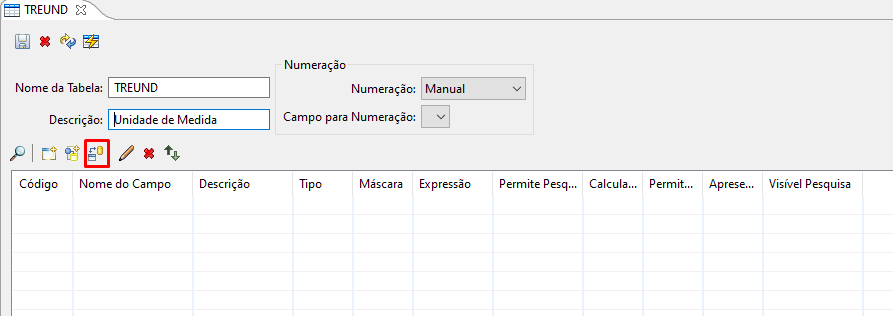
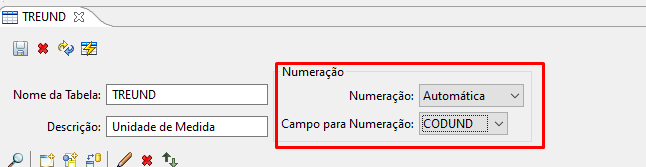
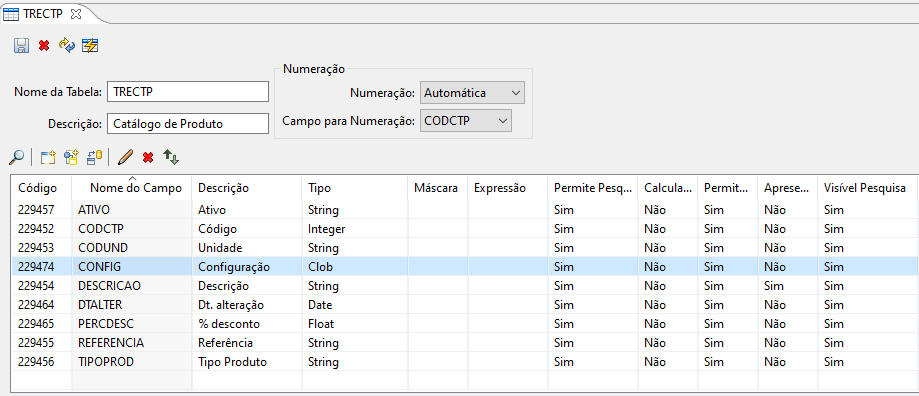
O DWF Designer irá efetuar a importação da tabela. Ela receberá uma descrição padrão e o tipo de numeração “Manual’. Mais para frente será abordado o conceito de numeração, mas por enquanto defina uma descrição mais adequada para a tabela, no caso “Unidade de Medida”.

Agora é possível importar os campos da tabela. Clique no botão de importação de campos.

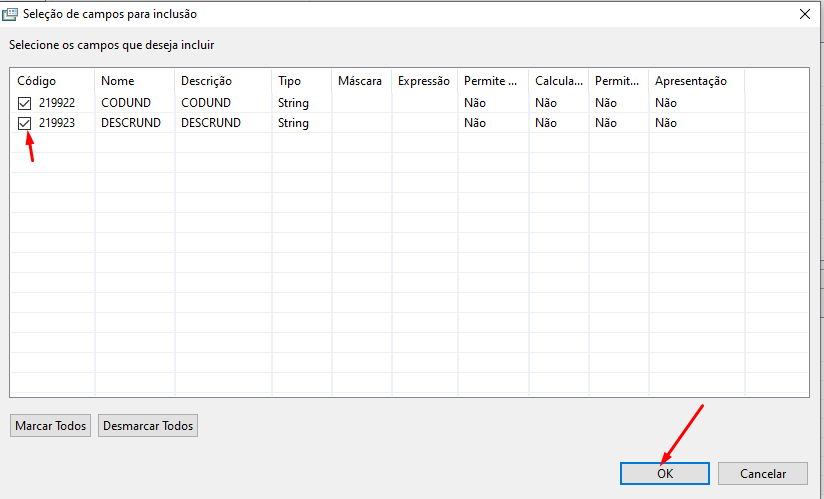
No popup que será aberto selecione os campos e clique no botão “OK”.

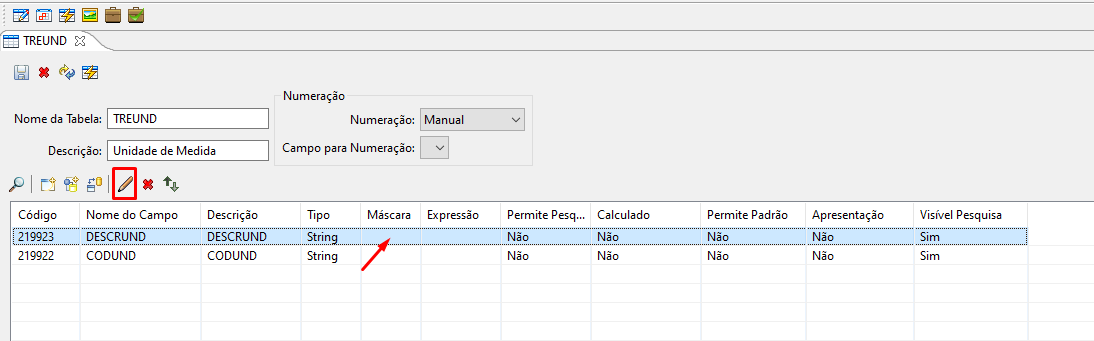
O DWF Designer irá importar os campos, conforme imagem abaixo. Alguns dos metadados serão utilizados do próprio banco, outras informações serão definidas manualmente pela ferramenta. Para alterar os metadados dos campos basta clicar no botão “Editar” ou um duplo clique sobre o registro na grade.

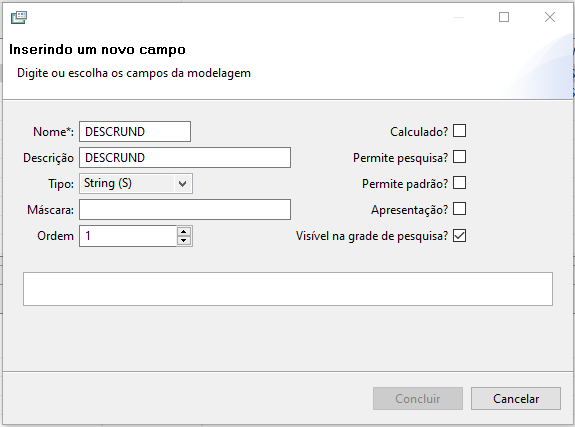
Aqui temos os principais metadados de campo.

Nome: É o nome do campo e deve possuir a mesma nomenclatura definida na tabela do banco de dados. No caso de campos persistentes esse nome será utilizado para gerar INSERT, UPDATE e SELECT pelo JAPE (framework de persistência). Além disso, também usamos o nome para pegar ou injetar informações em um VO (Value Object). Existe um outro tipo de campo que são os campos calculados, ou seja, campos que não existem na tabela e que são alimentados em tempo de execução via sub query ou BeanSchell.
-
Descrição: É a descrição do campo. Essa informação será utilizada para representar o campo visualmente em grades e componentes de formulário (Pesquisa, Inputs, Combos etc).
-
Tipo: É o tipo de dado que o campo armazena, podendo ser: Integer, Float, String, Date, Time, Date Time e Text Area.
-
Ordem: Essa informação é utilizada para ordenação visual do campo em grades e formulários. Vale ressaltar que é apenas uma informação padrão, pois o usuário do sistema pode alterá-lo conforme necessidade.
-
Calculado: Informa que o campo é calculado, ou seja não existe na tabela e será alimentado em tempo de execução via sub query ou BeanSchell.
-
Permite pesquisa: Em componentes de pesquisa essa informação permite que o campo seja utilizado para buscar o registro desejado. Esse metadado não tem mais efeito no framework HTML5.
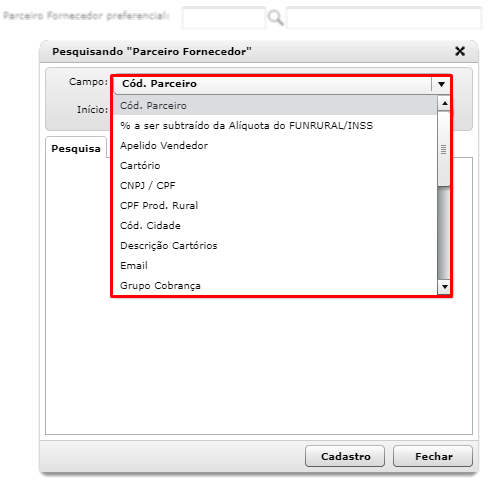
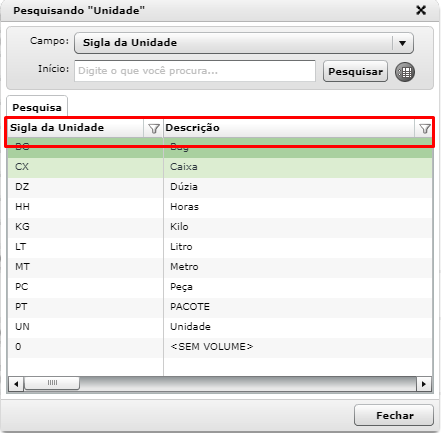
No componente de pesquisa em Flex apenas os campos marcados para permitir pesquisa são apresentados no combo de filtro, conforme imagem abaixo.

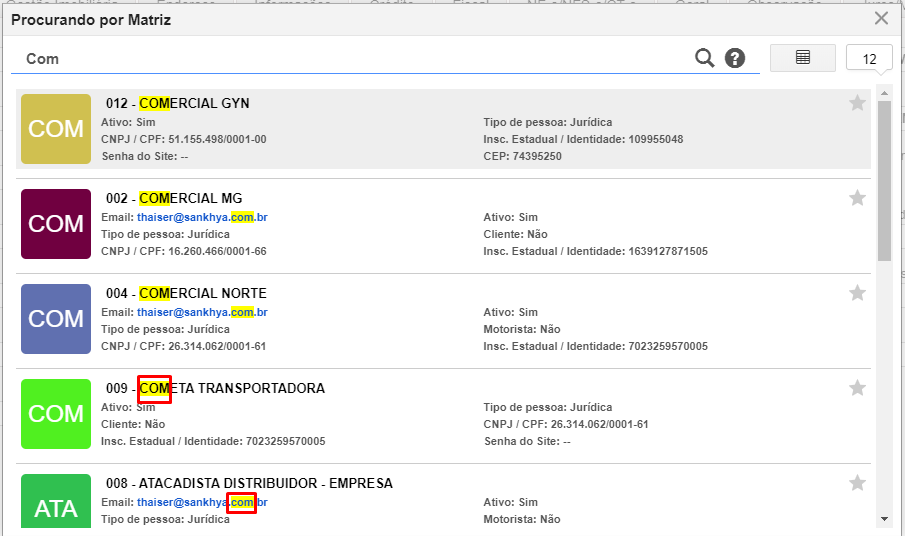
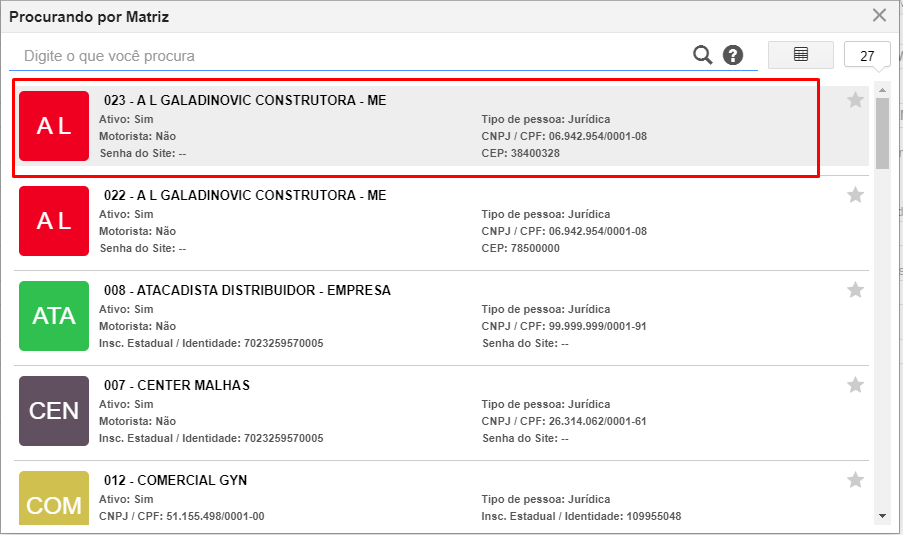
No componente de pesquisa em HTML5 o sistema efetua uma busca em todos os campos de Card da entidade.

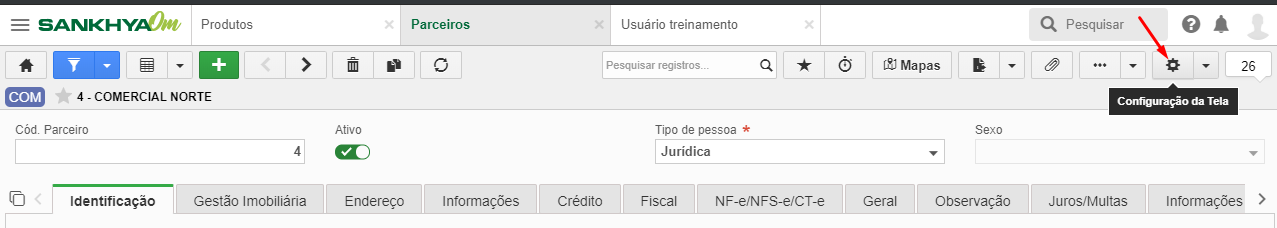
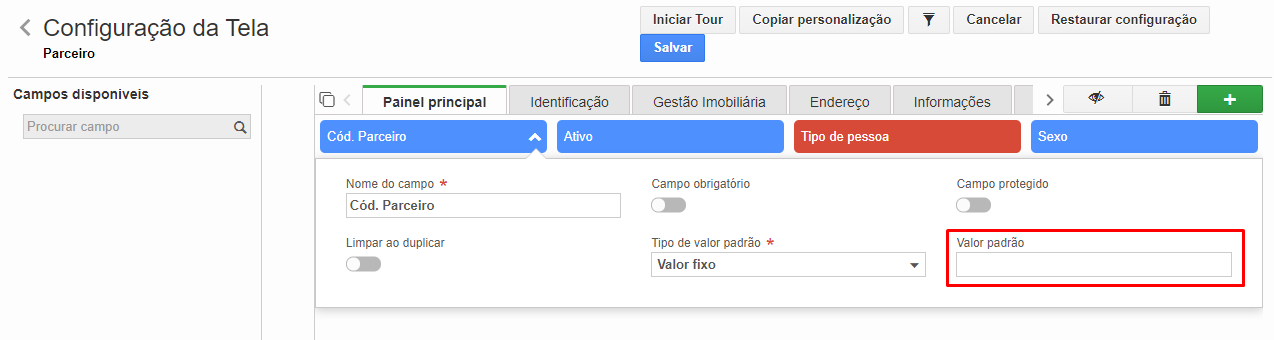
Permite padrão: Essa informação permite ou não que o usuário defina um valor padrão para um campo na inclusão de registros. Toda tela construída por Dynaform possui um configurador.
Configuração de tela:

Definição de valor padrão:

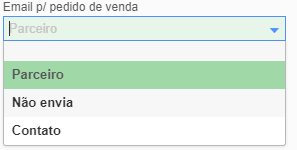
Apresentação: Define o campo de apresentação da entidade. Esse metadado, por exemplo, é utilizado como campo de descrição em componentes de pesquisa. No exemplo abaixo temos um campo de pesquisa para a entidade Parceiro, cujo campo de apresentação é o nome do parceiro. Uma entidade deve possuir apenas um campo de apresentação.

Visível na grade de pesquisa: Define se o campo será visível na grade do componente de pesquisa. Esse metadado não tem mais efeito no framework HTML5, pois nesse cenário a pesquisa mostra um Card de apresentação.
Componente de pesquisa Flex.

Componente de pesquisa HTML5.

Após importado os campos necessários temos a possibilidade de configurar também o tipo de Numeração para a tabela.

Existem 3 tipos de numeração:
-
Manual: Determina que a numeração será gerada de forma manual, sendo ela informada pelo usuário no momento de incluir um registro ou via código pelo Desenvolvedor.
-
Automática: Determina que a numeração será gerada automaticamente pelo JAPE (framework de persistência). Geralmente utiliza-se um Sequence do banco de dados ou uma rotina Java.
-
Tabela Auxiliar: Determina que a numeração será gerada automaticamente pelo JAPE, porém utilizará tabela auxiliar (TGFNUM) para controle.
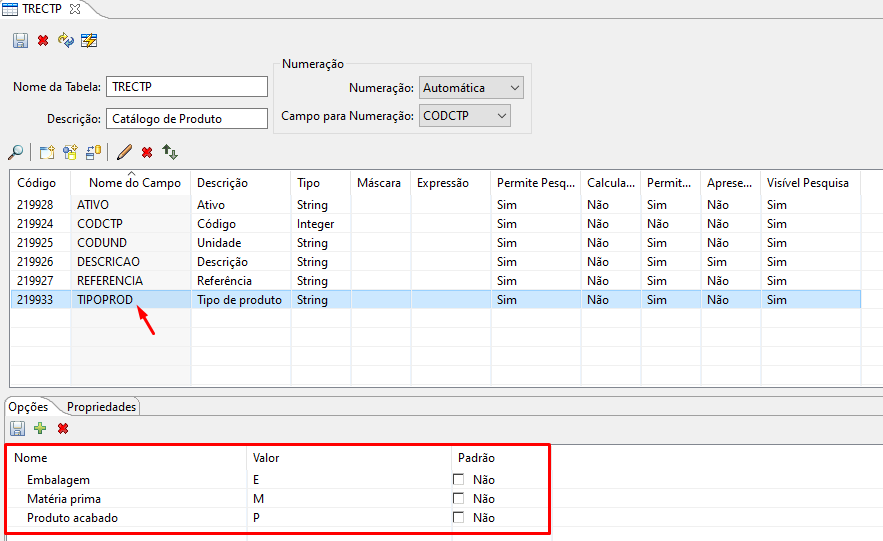
Agora faça o mesmo processo para a tabela TRECTP, ou seja mapeie a tabela, seus campos e o seu tipo de numeração.

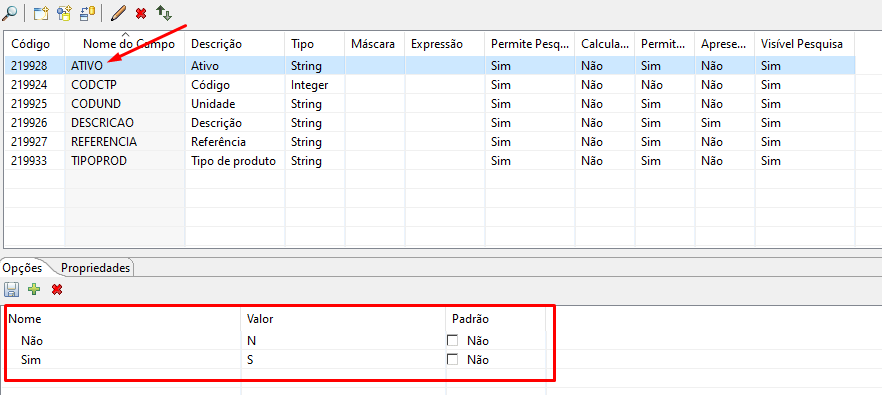
Até aqui foi feito o mesmo mapeamento utilizado para a tablea TREUND. Agora vamos transformar para campos “ATIVO” e “TIPOPROD” algumas opções. Selecione o campo ATIVO e informe as opções conforme imagem abaixo.

Ao definirmos as opções “Sim” e “Não” para o campo ATIVO dizemos ao framework (Dynaform) que ele será um campo do tipo CheckBox (Flex) ou Switch (HTML5). Nesse caso os labels devem ser exatamente “Sim” e “Não”, caso contrário o campo se tornaria um ComboBox.
Flex

HTML5

Seguindo o exemplo do campo “ATIVO” agora transformaremos o campo “TIPOPROD” em um componente de ComboBox. Selecione o campo e defina para ele as três opções conforme imagem abaixo.

Flex

HTML5

Até esse ponto finalizamos o mapeamento de nossas tabelas.
Instancias
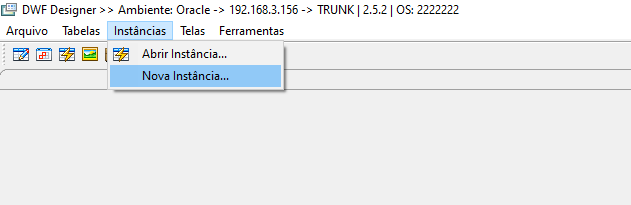
Agora vamos criar as instâncias e suas ligações. Clique no menu “Instâncias”. subitem “Nova Instância...”.

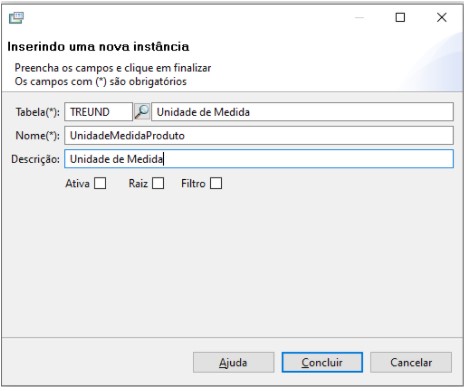
No popup que será aberto informe os dados conforme imagem abaixo.

- Tabela: Determina para qual tabela será criada a instância. Uma tabela pode possuir N instâncias.
- Nome: Determina o nome da instância. Essa propriedade é muito importante e deve ser única em todo o mapeamento de instâncias.
- Descrição: Determina a descrição da instância. Essa propriedade muitas vezes será utilizada como título de abas em ligações entres instâncias e título de popups de pesquisa.
Observações
As propriedades “Ativa”, “Raiz” e “Filtro” estão obsoletas.
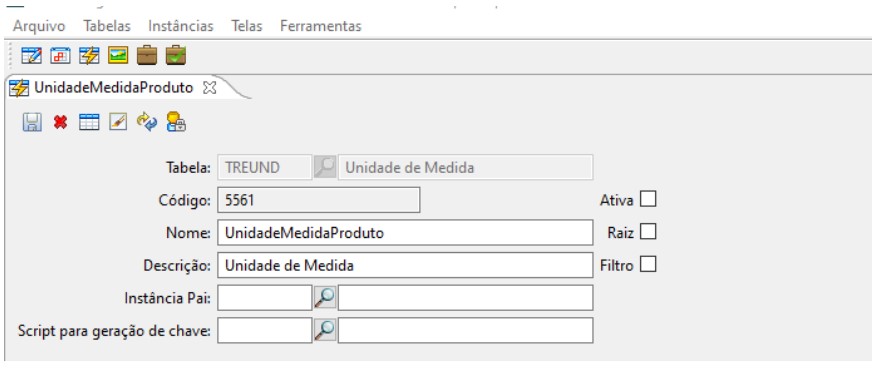
Clique no botão Concluir para criar a instância.

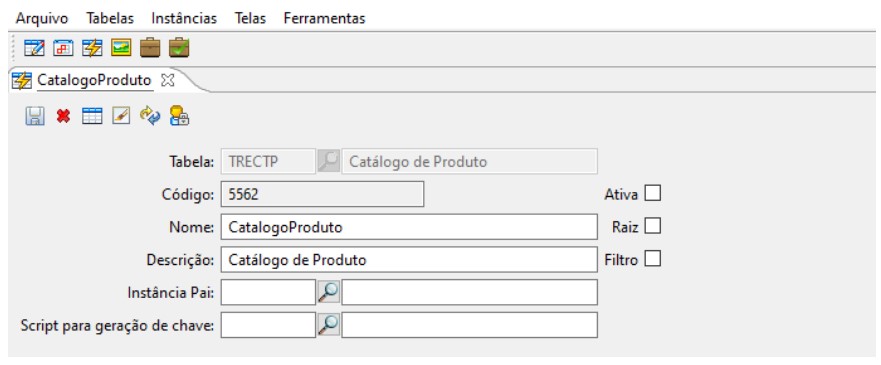
Faça o mesmo processo para a tabela TRECTP.

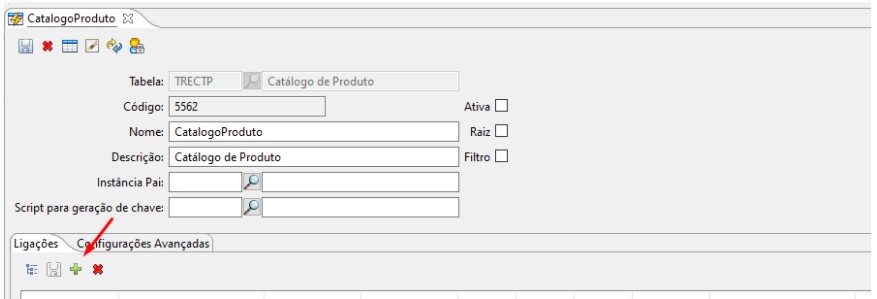
Agora vamos criar nossa primeira ligação. Abra a instância “CatalogoProduto”, na aba “Ligações” inclua uma ligação para UnidadeMedidaProduto, conforme os passos descritos abaixo.

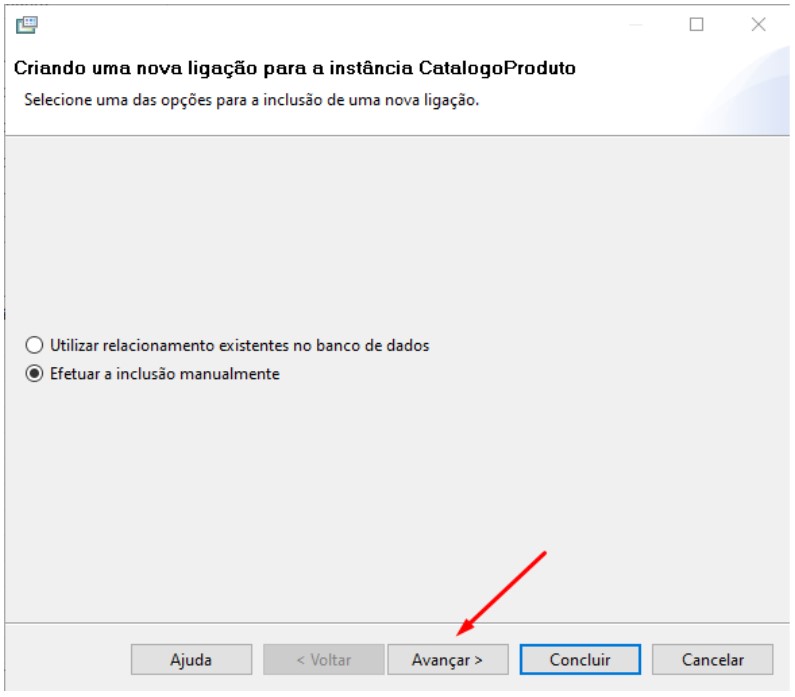
Selecione a opção “Efetuar a inclusão manualmente” e clique em “Avançar”.

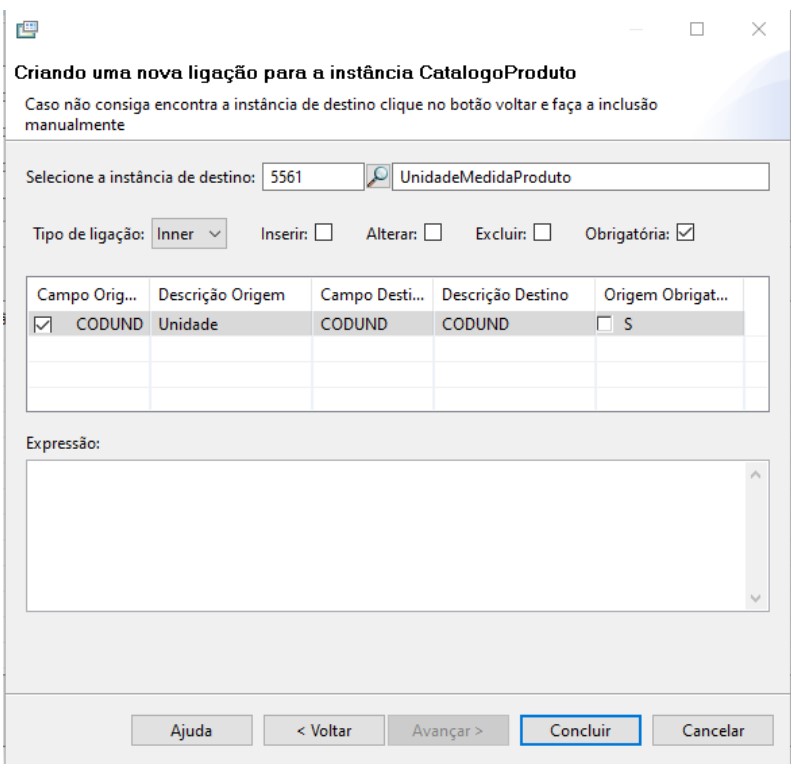
Selecione a instância de destino “UnidadeMedidaProduto” conforme imagem abaixo e clique em Concluir.

- Tipo de ligação: Determina o tipo de ligação entre as instâncias.
- Inserir, Alterar, Excluir: São propriedades que permitem manipular a instância de destino a partir da instância de origem.
- Grade de campos: Na grade de campos determina-se os campos de ligação entre as instâncias.
- Expressão: Determina a expressão de ligação entre as instâncias.
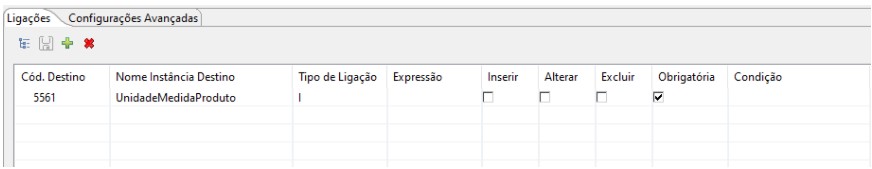
Ao final será criada a instância conforme imagem abaixo.

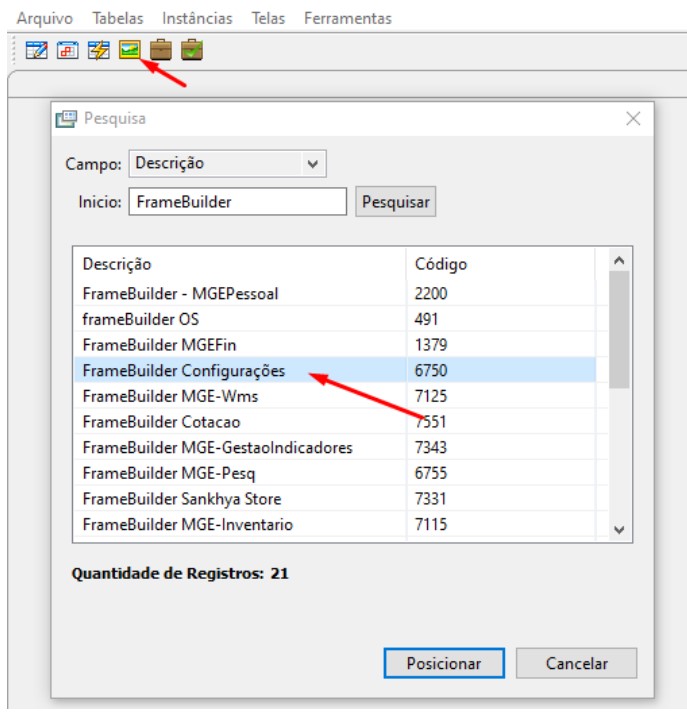
Com isso finalizamos o processo de mapeamento de nossas tabelas. Agora chegou a hora de mapear os lançadores de nossas telas. Clique no botão “Abrir Tela...”, selecione o FrameBuilder Configurações e clique em Posicionar.

Será aberto o FrameBuilder para que possamos incluir nossos lançadores.

Clique com o botão direito sobre o menu Cadastros“

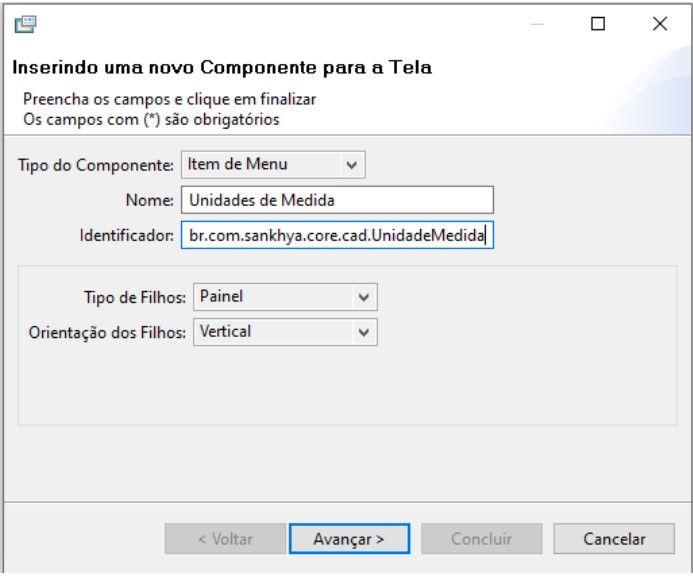
Informe os dados conforme imagem abaixo e clique em Avançar.

Tipo de Componente: Determina o tipo de componente que desejamos criar, no caso é um Item de Menu.
Nome: Determina o nome da tela e do item de menu.
Identificador: É o identificador único de menu.
Clique em concluir.

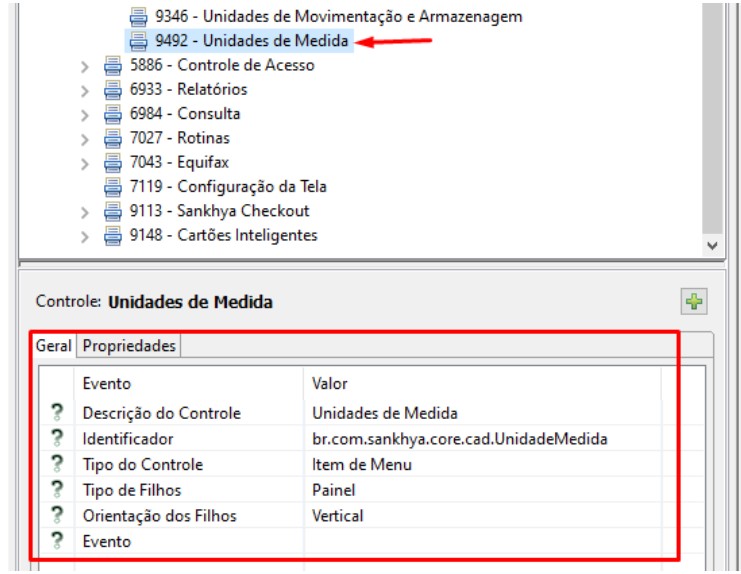
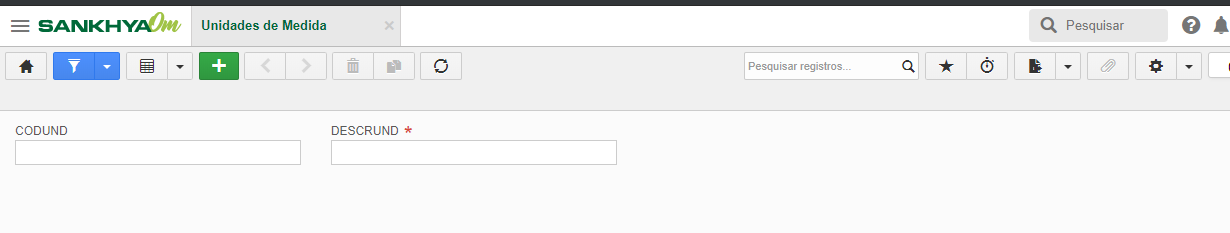
Será gerado o item de Menu Unidades de Medida com as propriedades que determinamos.

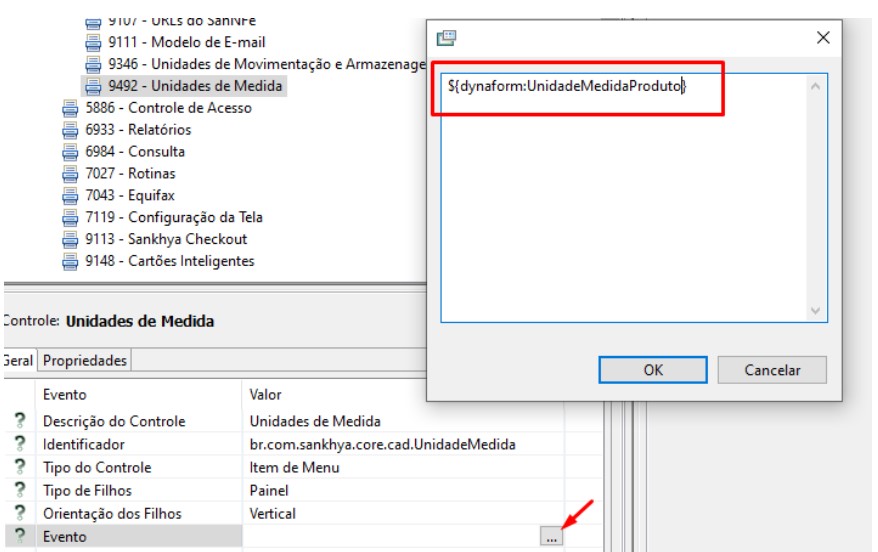
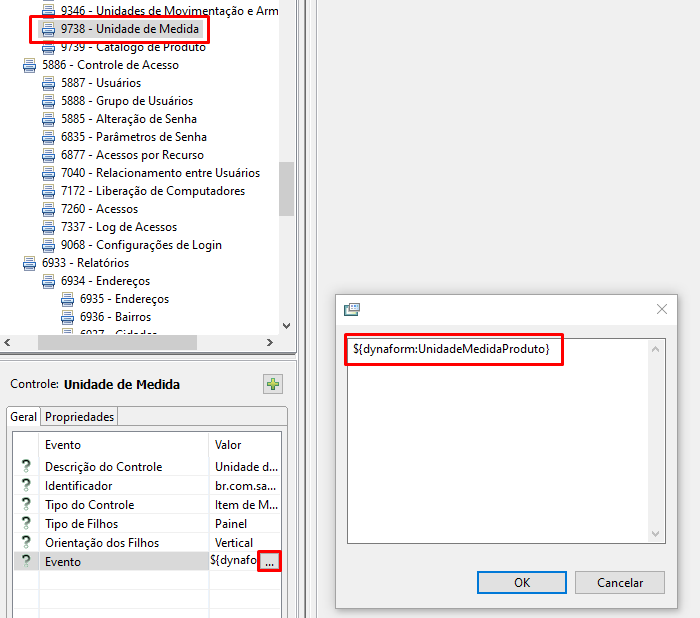
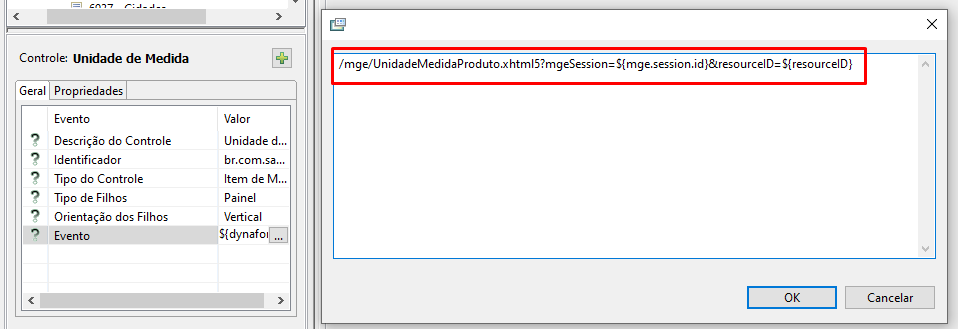
Na aba Geral, em Evento clique sobre o botão de configuração para determinarmos o link de lançamento da nossa tela.

${dynaform:Nome-da-Instância}
A propriedade ${dynaform:UnidadeMedidaProduto} determina que nossa tela é um “Dynaform puro”, ou seja não teremos fonte Flex ou HTML5 para sua construção, pois o próprio framework se encarrega de construir a tela.
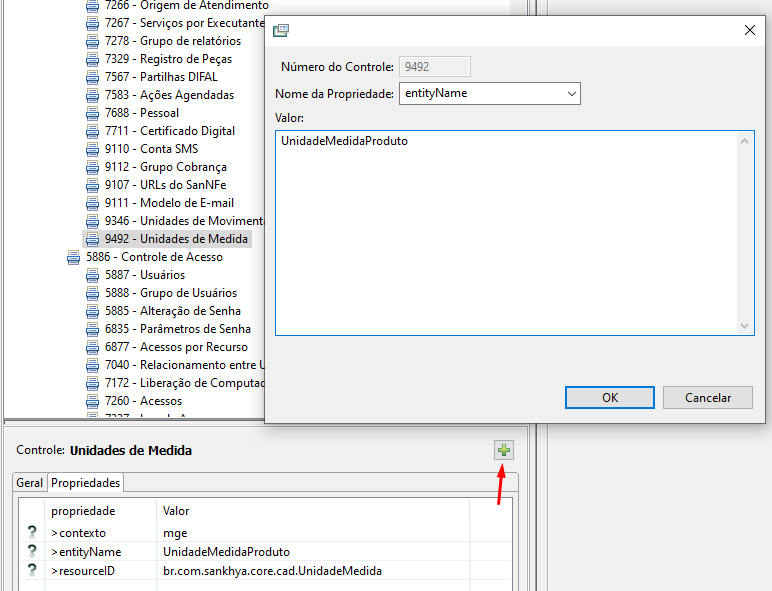
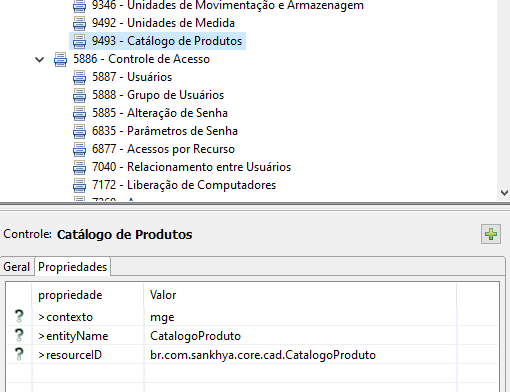
Agora vamos incluir algumas propriedades fundamentais para o nosso lançador. Clique no botão “Inclui uma propriedade ainda não mapeada” e inclua as propriedades necessárias, conforme imagem abaixo.

- contexto: Determina em qual contexto a tela está (Configurações, Comercial, Financeiro etc).
- entityName: Nome da instância.
- resourceID: É o identificador único da tela. Como padrão utilize o mesmo identificador de menu criado no passo anterior.
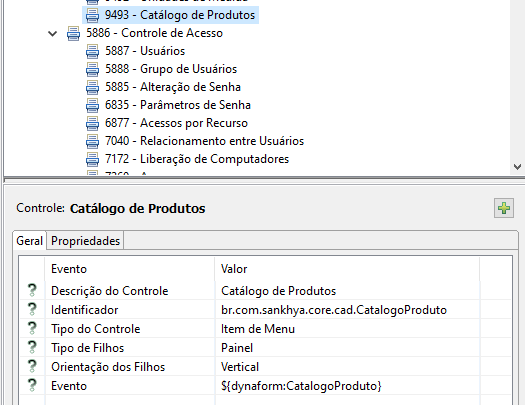
Faça o mesmo processo para criar a tela Catálogo de Produtos.
Aba Geral:

Aba Propriedades:

📌 Registro de instância para o contexto de persistência
Com isso finalizamos os passos de mapeamento de dicionário de dados. O terceiro e último passo é registrar as nossas instâncias para o mecanismo de persistência (JAPE). No projeto MGE-Modelcore registre as entidades, conforme as imagens abaixo.
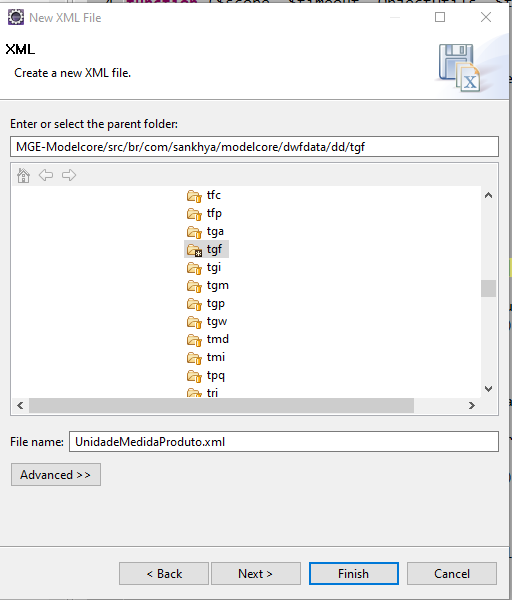
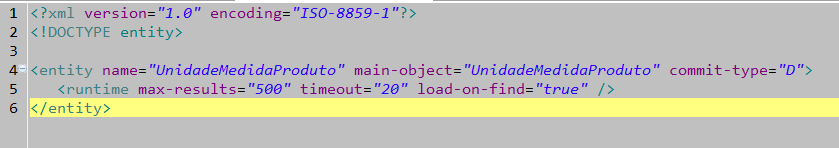
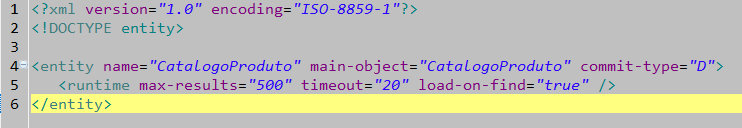
Crie os arquivos UnidadeMedidaProduto.xml e CatalogoProduto.xml.

O conteúdo do XML é bem simples. Neste documento não entraremos em detalhes a respeito desse XML.
Unidade de medida

Catalogo de produto

Agora registre os dois arquivos no arquivo mgetgf-dwf.xml.


Pronto! Agora faça o deploy do MGE-Modelcore, inicie o servidor e veja o resultado.
Importante
O Deploy MGE-Modelcore está disponível apenas para desenvolvedores da Matriz Sankhya. o mesmo segue neste tutorial somente a título de informação.
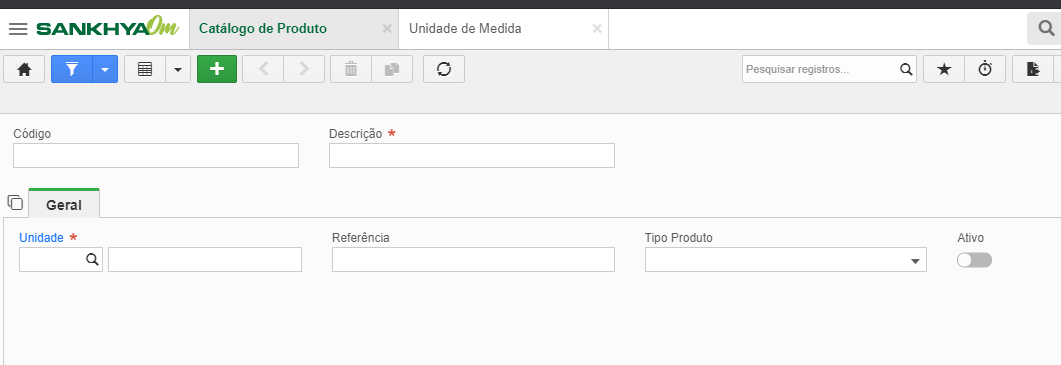
Unidades de Medida



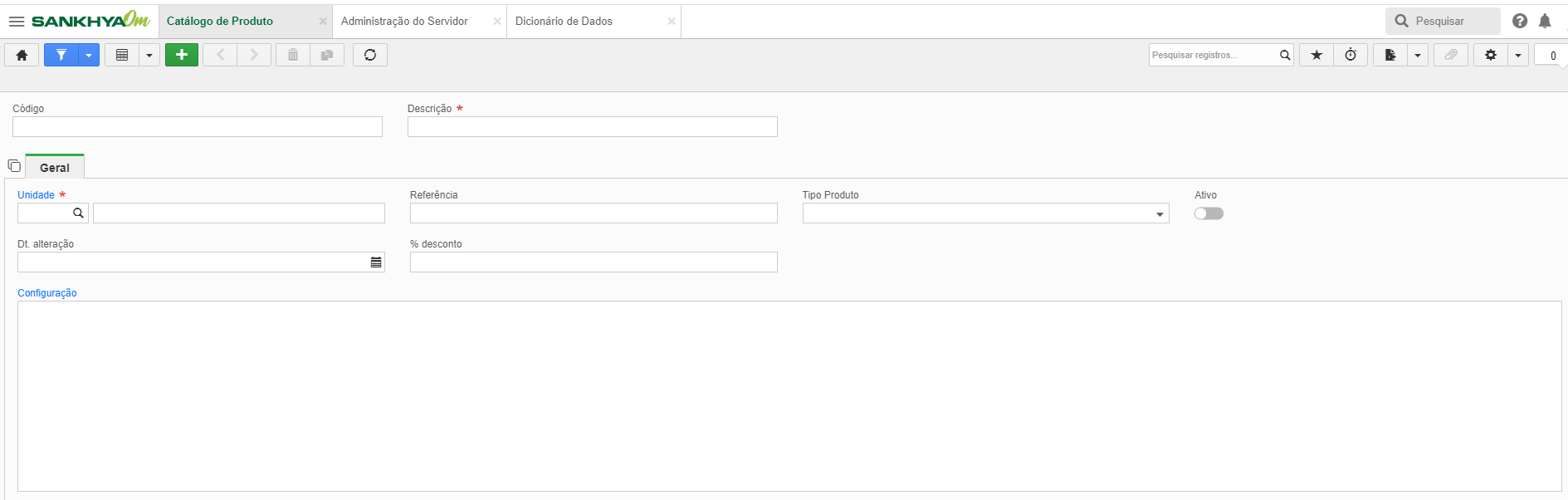
Catálogo de Produtos



📌Transformando uma tela Dynaform puro em uma tela personalizada
Até a seção 3 deste documento foram criadas duas telas utilizando apenas dicionário de dados. Não foi criado nenhuma codificação do tipo HTML, JS ou CSS, que são os fontes padrões de uma tela HTML5.
Nesta seção será criada a estrutura básica de uma tela HTML5, conforme demonstrado na imagem a seguir:

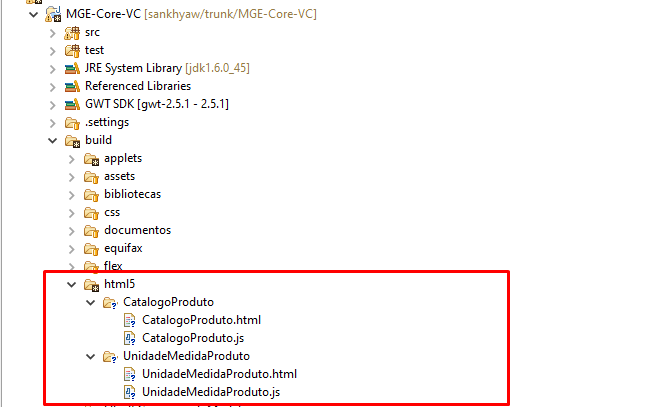
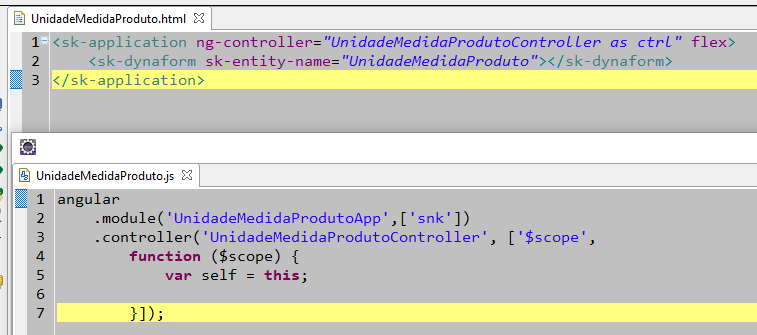
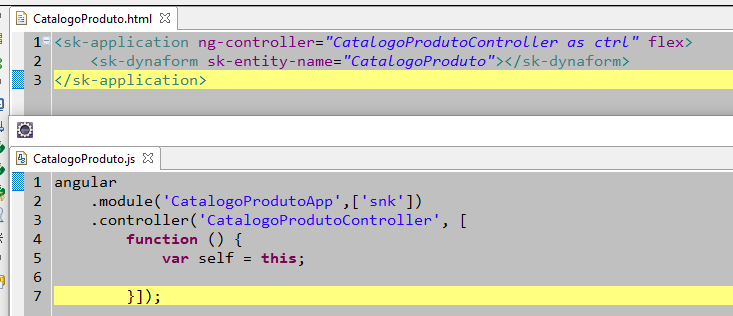
Os fontes contém apenas a codificação mínima para renderização das telas. Eles devem ser criados na pasta html5 do módulo que se deseja disponibilizar a tela.
*Unidade medida

Catálogo de produtos

Agora basta modificar no dicionário de dados o atributo de evento, que é basicamente o lançador da tela. No caso a macro de dynaform será substituída por uma espécie de link para a tela.


Cada um dos atributos desse link tem um papel fundamental:
*_ /mge/: _Representa o módulo ao qual a tela pertence.
- UnidadeMedidaProduto.xhtml5: É o nome do fonte propriamente dito, a extensão “.xhtml5” serve para identificar o launcher da tela. Até este momento existiam três estruturas de front diferentes: Flex, GWT e HTML5.
- mgeSession=${mge.session.id}: Representa a sessão de contexto da aplicação, o qual será injetado no lançamento da tela.
- _resourceID=${resourceID}: _Representa o identificador único da tela, o qual será injetado no lançamento da tela.
Realizando as alterações citadas anteriormente e o deploy dos fontes criados nesta seção será possível lançar as telas idênticas ao que foi feito na seção 3.

Updated about 2 months ago