SankhyaJS (HTML5)
O objetivo deste artigo é apresentar o framework SankhyaJs, centralizando informações para acesso a documentação técnica, ferramentas de desenvolvimento além de referências de formação.
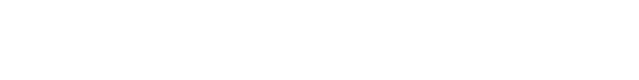
O SankhyaJS, comumente chamado de HTML5, é um framework front-end que se baseia nos padrões web e no framework AngularJS. Ele tem por finalidade facilitar o desenvolvimento de telas e recursos visuais de maneira padronizada e ágil, simplificando sua criação, alteração e customização. A figura abaixo apresenta uma visão da arquitetura em camadas da plataforma Sankhya, com destaque para o uso do SankhyaJS no front-end.

Primeiros Passos
Visando uma melhor compreensão do SankhyaJS é necessário que o desenvolvedor tenha experiência com desenvolvimento web e conhecimento do framework AngularJS. Abaixo recomendamos alguns recursos de formação e referência:
| Curso | Plataforma | Carga Horária Prevista |
|---|---|---|
| W3Schools- AngularJS References; | W3Schools | N/A |
| AngularJS: crie webapps poderosas; | Alura | 16 Horas |
| AngularJS por Rodrigo Branas; | Youtube | 10 Horas |
| AngularJS Docs | code.angularjs.org | N/A |
Informação ImportanteÉ altamente recomendável visualizar o curso Associate Front-End para a adquirir conhecimentos a respeito do framework front-end da Sankhya. Maiores informações podem ser obtidas clicando no botão abaixo.
Documentação Técnica
A documentação técnica do SankhyaJS centraliza informações sobre os principais componentes, seu funcionamento, parâmetros e exemplos de uso, processo de build dentre outros.
-
Recursos de Api - apresenta a descrição, parâmetros e exemplos de uso de todos os componentes utilizados;
-
Conceitos - apresenta conceitos como funcionamento interno, maneiras de se trabalhar com o framework;
-
Principais Componentes - apresenta os componentes visuais que estruturaram e padronizam a construção de telas, assim como o processo de renderização de dados no front-end;
-
Temas/Less - apresenta informações sobre os layouts e temas utilizados no framework;
-
JSON/XML - apresenta informações sobre o uso e manipulação de dados em formato JSON/XML;
-
Build - apresenta informações sobre o processo de compilação do framework que é baseado no task runner GruntJS.
Showcase de Componentes
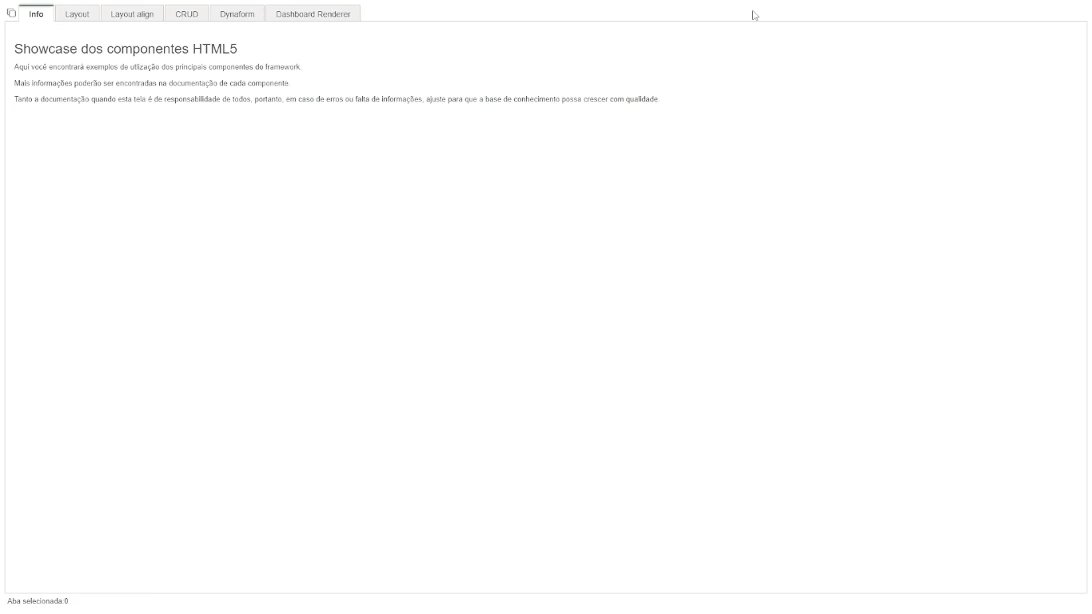
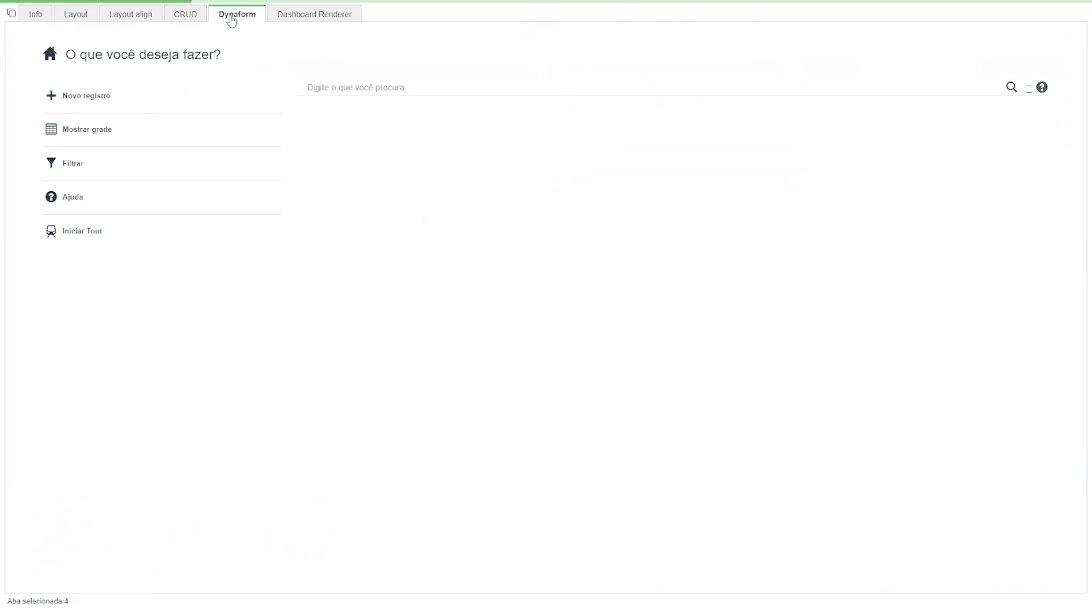
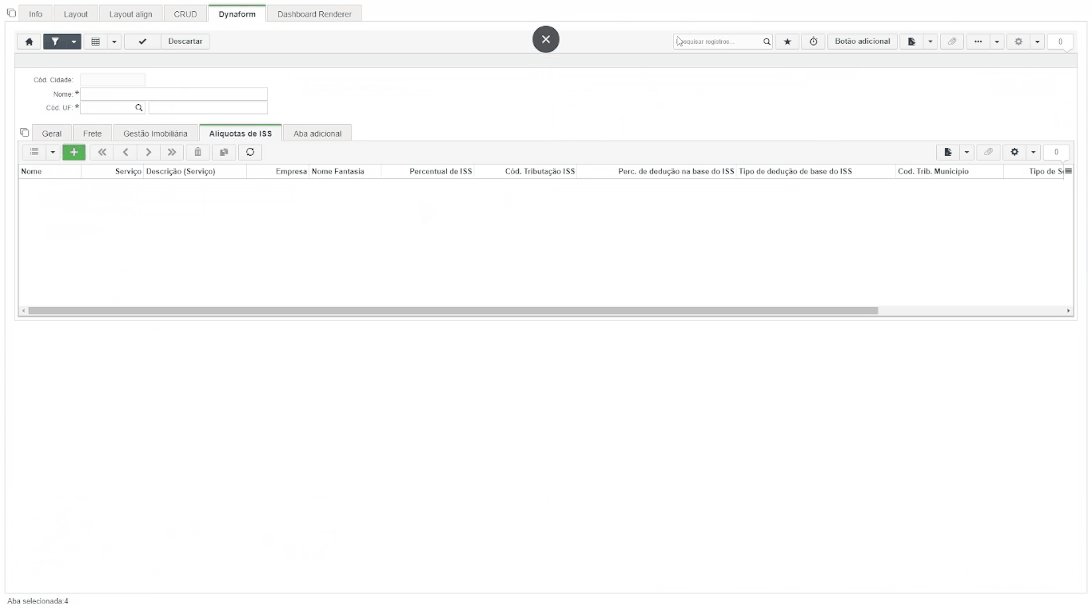
O showcase é um recurso disponível para apresentar como os principais componentes do framework se comportam em execução. Com ele é possível ter uma visualização interativa dos componentes.
Para visualizar o showcase acesse acesse a url a seguir na sua instância de desenvolvimento https://local:8080/mge/ShowcaseHTML5.xhtml5.

Ferramentas de Desenvolvimento
Para desenvolvimento front-end na plataforma Sankhya estão disponíveis dois plugins que possibilitam construir telas utilizando o Visual Studio Code, sendo elas o snkCode e o Generator Sankhya.
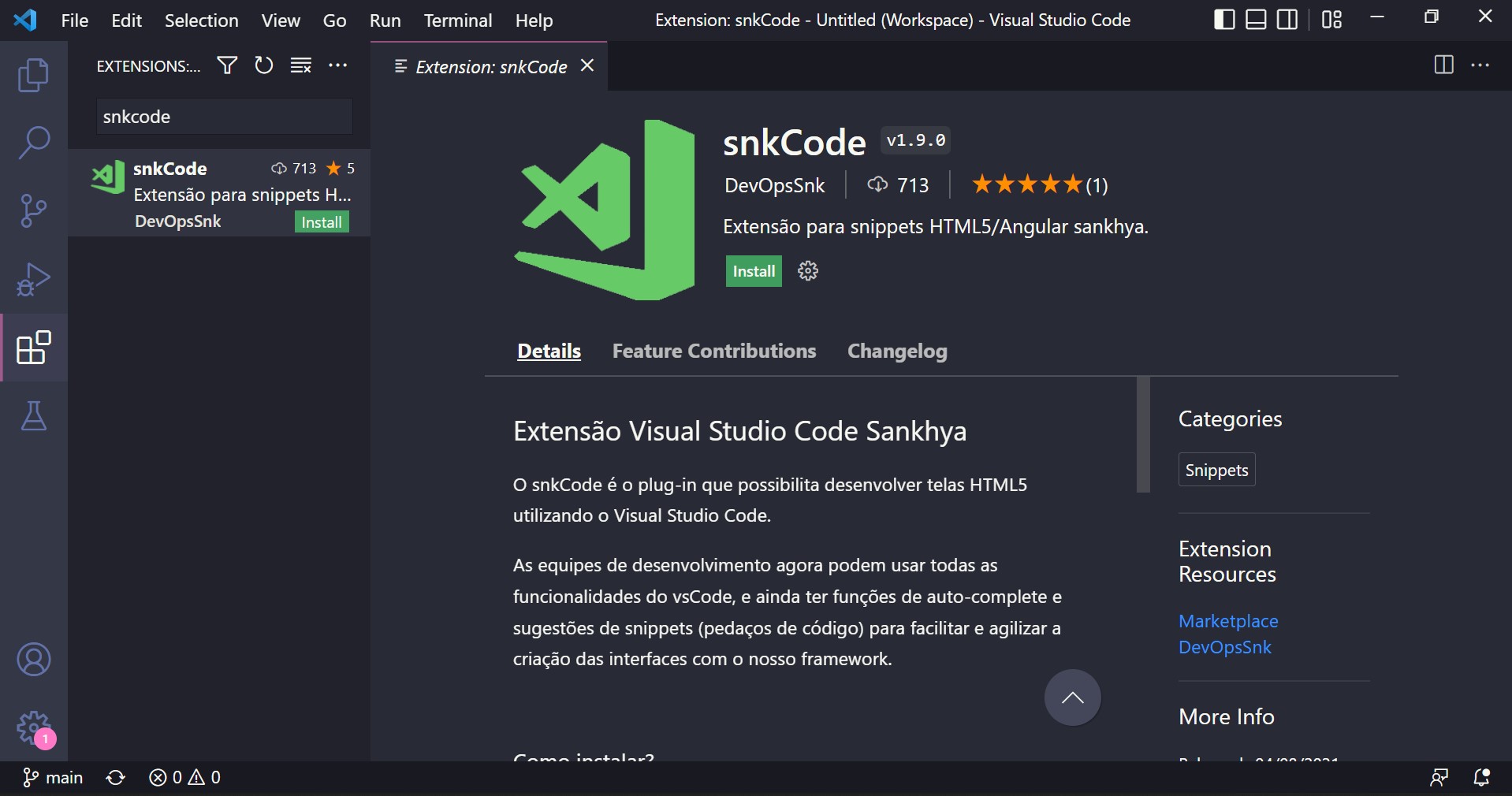
- snkCode;
O snkCode contém funcionalidades de autocomplete e sugestão de snippets, facilitando a criação de interfaces com o framework.
Para instalar, basta pesquisar por snkcode nas extensões do Visual Studio Code
Acesse o post na comunidade Sankhya Developer para maiores informações Extensão Visual Studio Code Sankhya.

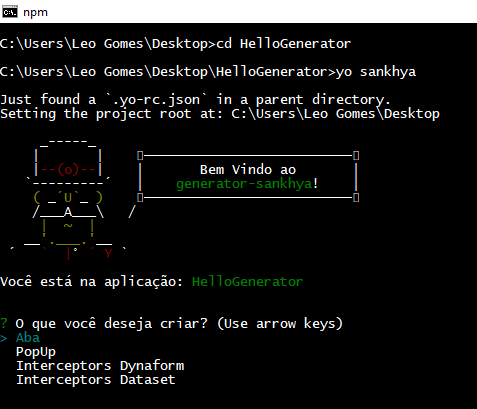
- Generator Sankhya;
O Generator Sankhya é um gerador de código, utilizado juntamente com o componente dynaform, para padronizar a criação de recursos visuais, facilitar a adição de interceptors e operações de CRUD.
Para maiores informações acesse o artigo Generator Sankhya.

Como tirar dúvidas?
Para tirar dúvidas e compartilhar informações, use a sala Sankhya Developers da comunidade Sankhya Developer.
Updated 3 months ago