Sankhya Generator
O Sankhya Generator é um plug-in gerador de código que foi criado com o objetivo de facilitar e padronizar a criação de telas em HTML5, as principais funcionalidades implementadas até o momento são:
- Criação de uma nova tela com dynaform em HTML5, podendo selecionar os interceptors e as operações de CRUD que poderão ser realizadas nessa tela.
- Adicionar interceptors em telas já criadas (apenas telas criadas pelo Sankhya Generator).
- Adicionar abas estáticas no dyanform (apenas telas criadas pelo Sankhya Generator).
- Adicionar popup’s no dynaform (apenas telas criadas pelo Sankhya Generator).
Instalação do Sankhya Generator
Pré requisitos:
- Node Js version 14.19.1
- Yeoman
Instale o generator-sankhya utilizando npm com os comandos abaixo:
npm install -g yo
npm install -g generator-sankhyaEm seguida, gere seu novo projeto: yo sankhya
Após esse procedimento é possível começar a utilizar o Sankhya Generator.
Criando Uma Nova Tela
O usuário deve abrir o prompt de comando na pasta html5 do projeto:
Exemplo: * MGE-ModelCore/build/html5
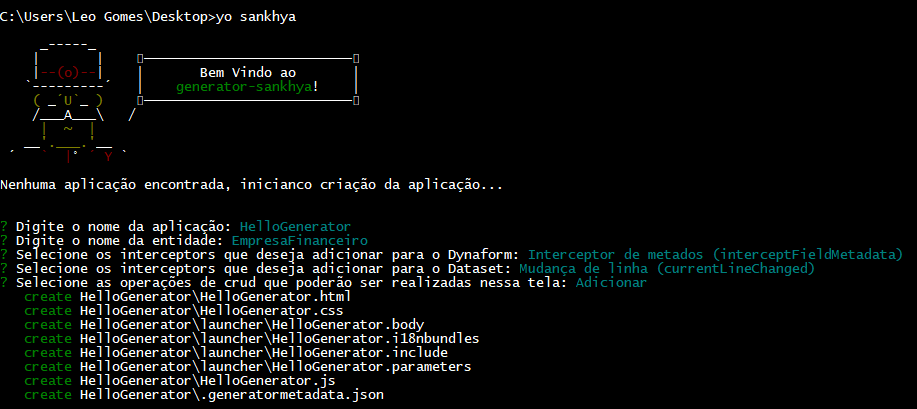
Após esse processo deve digitar o comando yo sankhya, um assistente para criação da tela deverá ser inicializado, após isso deve ser informado os dados e pressionar a tecla enter para prosseguir com as etapas seguintes.
Ao final de todas as etapas o resultado no prompt deverá ser algo semelhante a figura abaixo:

Informação ImportanteNesse passo caso seja informado o nome de uma aplicação já existente na pasta atual, o usuário será questionado se deseja sobrescrever os arquivos que estão diferentes, se confirmada a operação as alterações realizadas nos arquivos anteriores serão todas perdidas.
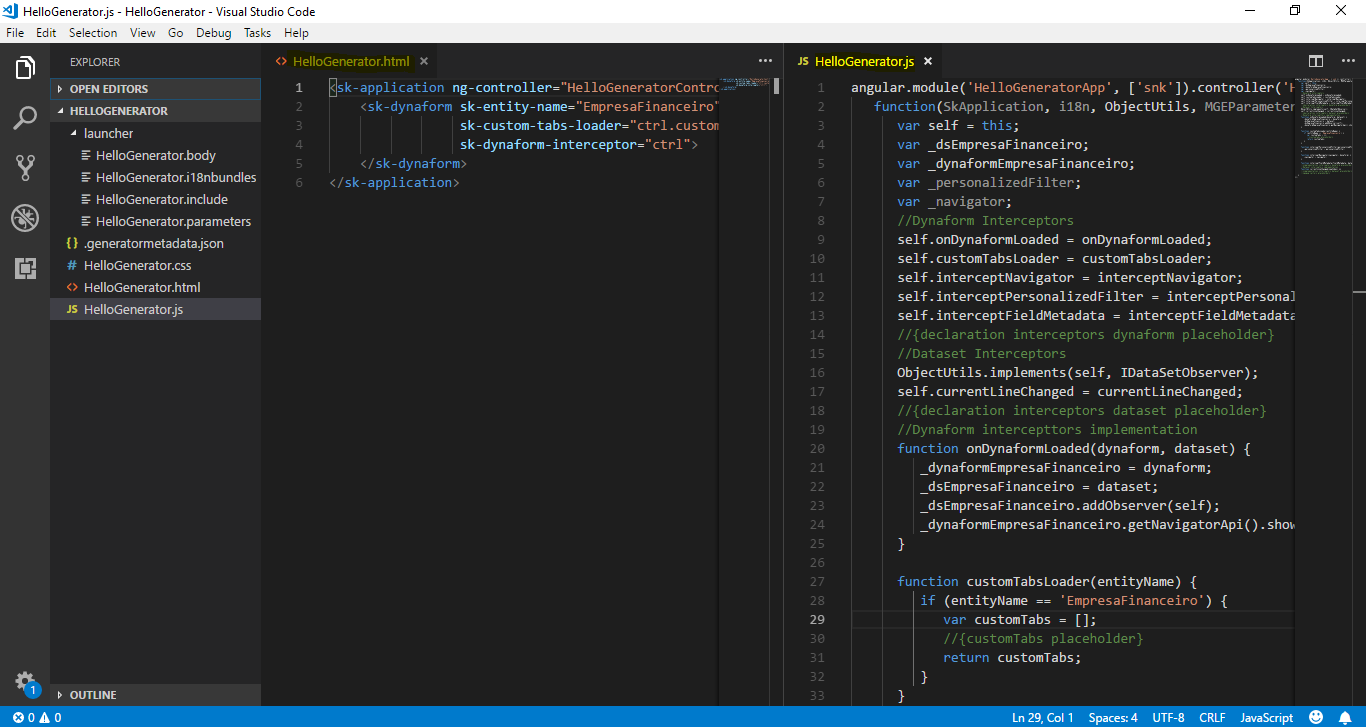
Dando continuidade ao processo será criado uma pasta com o nome da aplicação informada com a seguinte estrutura:

Editando uma tela criada pelo Sankhya Generator:
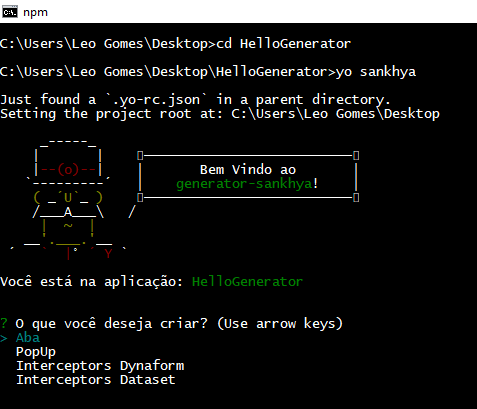
Só é possível editar uma tela com o Sankhya Generator se essa foi gerada pelo próprio plugin, para isso basta abrir o prompt na pasta raiz da tela, utilizando o exemplo da tela criada no passo anterior a pasta em questão é MGE-ModelCore/build/html5/HelloGenerator, ao digitar o comando yo sankhya já se identifica que ali existe uma tela e são listadas as opções de edição, conforme imagem abaixo:

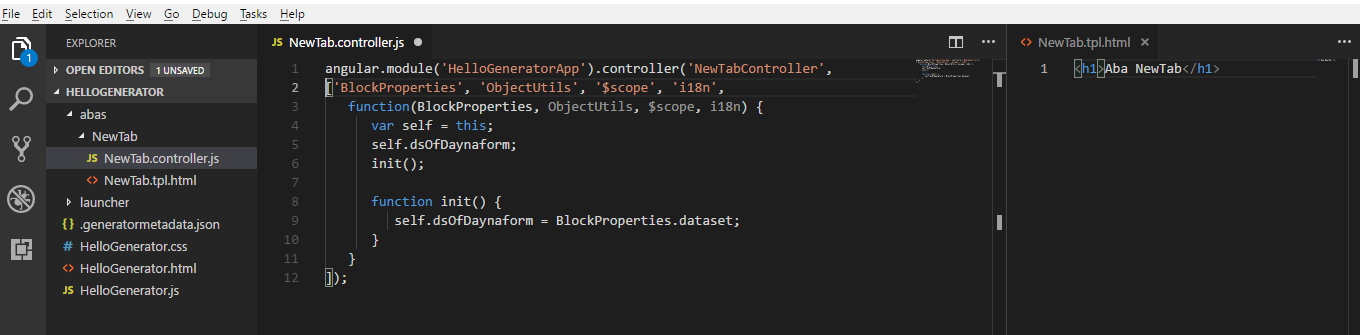
Neste exemplo utilizaremos a adição de uma nova aba. Após responder toas as perguntas realizadas pelo plug-in será criada uma pasta com a nova aba conforme imagem a seguir:

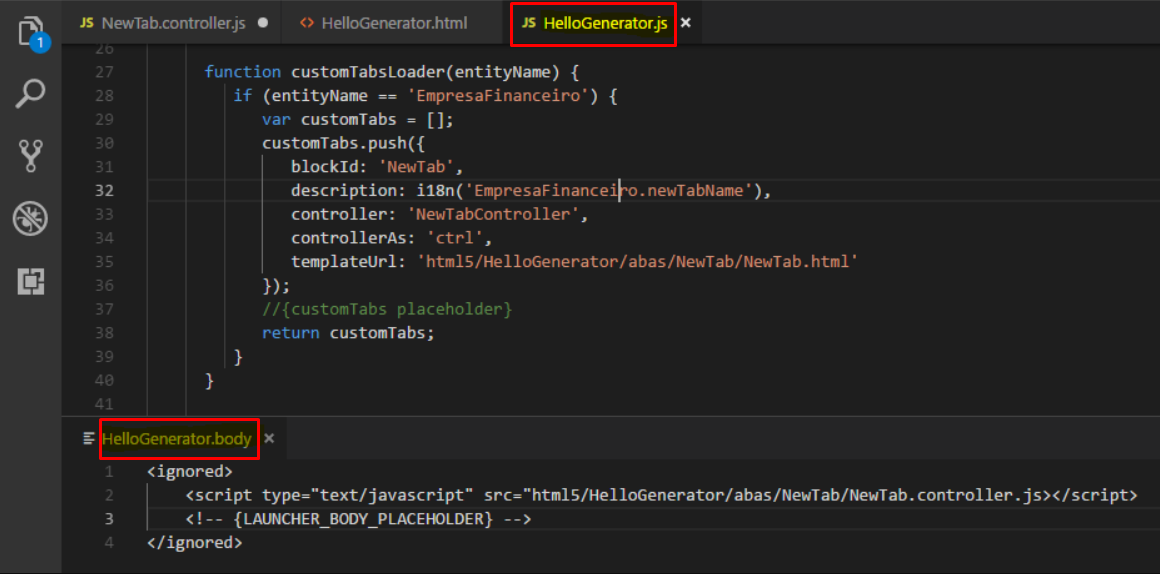
Observe que no customTabsLoader do controller principal da tela foi adicionado a nova aba para ser carregada no dynaform e o import do controller da aba também já foi adicionado no .body da tela.

Fontes Sankhya Generator
Confira no link abaixo o fonte de uma tela exemplo e da tela Showcase de componentes
Como Tirar dúvidas
Para tirar dúvidas e compartilhar informações, use a sala HTML5 da comunidade Sankhya Developer.
Sankhya Generator Desenvolvido por: Leonardo Gomes Jorge Arbues
Updated about 2 months ago