Criando um novo menu com ícone
Criando um novo menu com ícone
Para criar um item de menu dentro do seu addon, é necessário seguir a estrutura abaixo:
<?xml version="1.0" encoding="ISO-8859-1"?>
<metadados xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="../.gradle/metadados.xsd">
<menu id="1" description="Hierarquia" icon="/$ctx/assets/icon.png"></menu>
</metadados>
Podemos observar que a tag
contém alguns atributos, que são:- id: O atributo id é o identificador único para o menu. Deve ser único para cada menu.
- description: O atributo description oferece uma descrição referente ao menu. Essa descrição é usada para exibir informações sobre o menu na tela do Sankhya.
- icon: O atributo icon define a url do ícone que será exibido no menu.
- A url do exemplo acima, está apontando para o icon.png que está no diretório assets, que por sua vez está contextualizado dentro do diretório *vc/webapp/assets/icon.png
- A url também pode ser uma url pública, vindo diretamente do google, por exemplo.
O atributo resourceId é opcional, e tem como função manter compatibilidade com Addons Legados, construídos com o DWF.
Dica!
Para obter mais informações sobre cada item do menu, basta posicionar o cursor do mouse sobre o item desejado na IDE. A documentação correspondente será exibida automaticamente como uma dica ou pop-up.
Efetuando o deploy do addon
Após configuração do menu, execute o comando abaixo:
./gradlew clean deployAddon
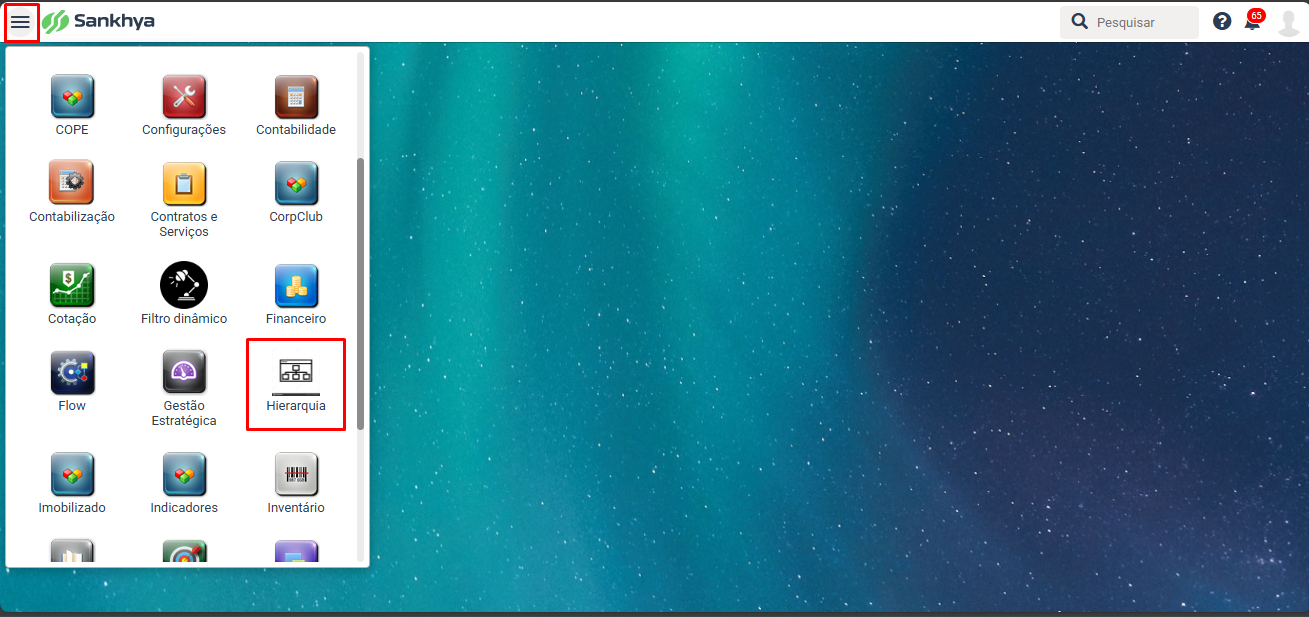
Ao deployar o addon, verifique se seu menu foi criado dentro do Sankhya Om, conforme exemplo abaixo:

Updated 3 months ago