Criação de Add-ons
Neste artigo serão apresentadas as etapas de criação de um Add-on na plataforma Sankhya, esse procedimento será demonstrado com um exemplo prático de implementação.
Banco de dados e DWF Designer
Os passos a seguir mostram como é possível criar uma tela no contexto Sankhya a
partir do dicionário de dados. Abaixo é apresentado o script de criação da tabela Cliente, com 3 campos, inicie o processo com a criação da tabela.
CREATE TABLE SMPCLIENTE (
CODCLI NUMBER,
NOME VARCHAR2(50 BYTE),
EMAIL VARCHAR2(50 BYTE)
);
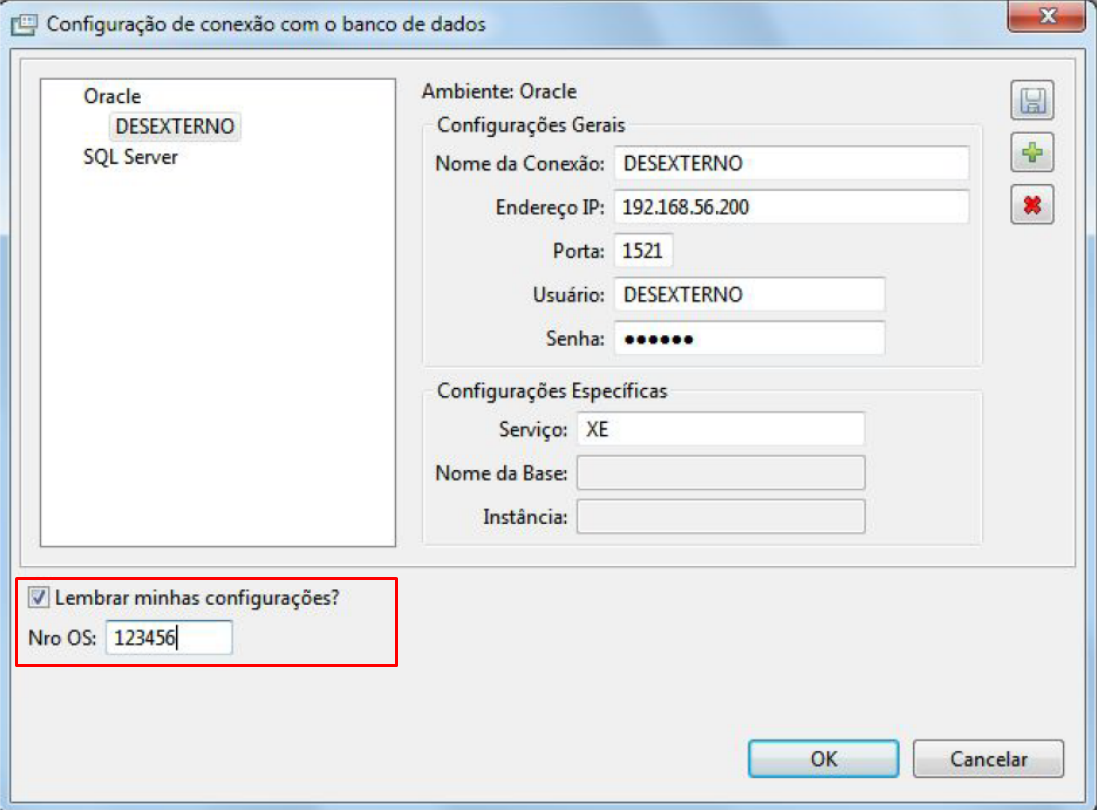
ALTER TABLE SMPCLIENTE ADD CONSTRAINT PK_SMPCLIENTE PRIMARY KEY(CODCLI)Abra o DWF Designer e configure sua conexão com o banco inserindo um Nro OS.
Informação importanteO Nro OS é utilizado para exportar o dicionário de dados ao gerar o Add-on, assim, utilize sempre o mesmo. Por exemplo, caso utilize 123456, sempre entre com 123456.

Configuração de conexão com o banco de dados
Selecione a aba Tabelas e clique em Importar Tabela do Banco de Dados.

Importação de tabelas
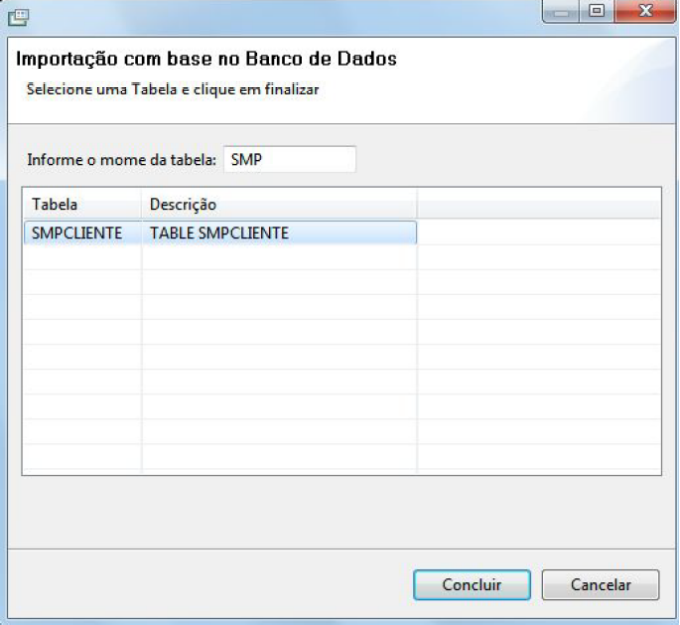
Selecione a tabela SMPCLIENTE e clique em Concluir.

Importação da tabela SMPCLIENTE
Clique em Importar do Banco de Dados :

Importar do banco de dados
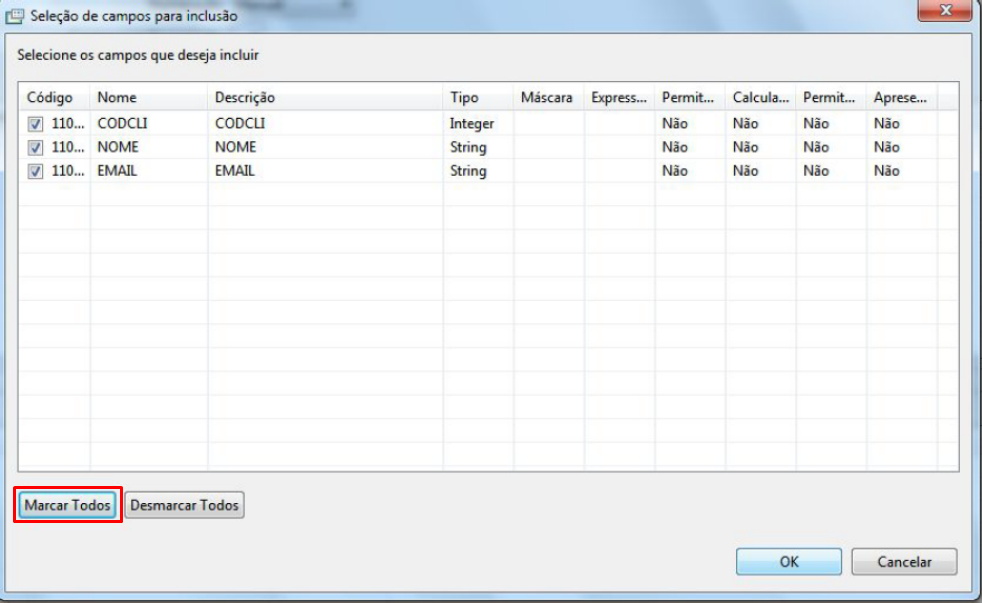
Selecione todos os campos da tabela clicando em Marcar Todos e em seguida clique em OK.

Marcar todos os campos da tabela
Informação importanteDeve-se nomear o campo Descrição com um título de fácil compreensão para o usuário, pois é o nome que o campo recebe no momento em que a tela é criada.
Selecione a aba Instâncias e clique em Nova Instância.

Nova instância
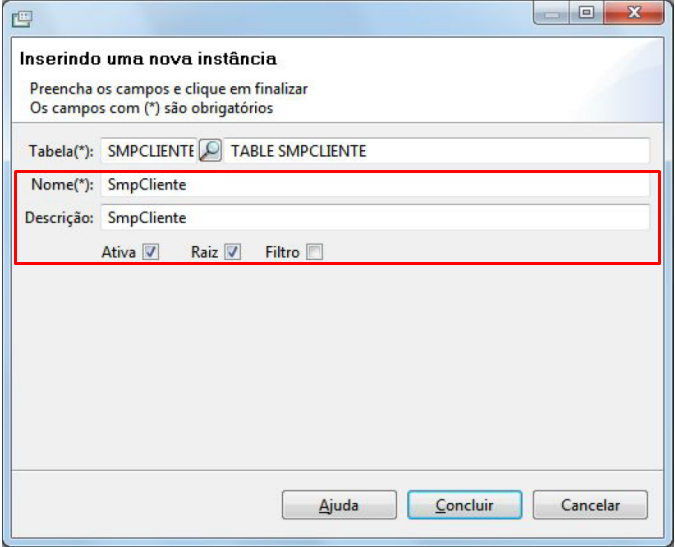
Selecione a tabela SMPCLIENTE no campo Tabela, e preencha os campos Nome e Descrição , marcando os campos Ativa e Raiz. Após isso, clique em Concluir.

Inserção de uma nova instância
Com a instância criada, já é possível criar uma tela na plataforma Sankhya, com o uso do Dynaform.
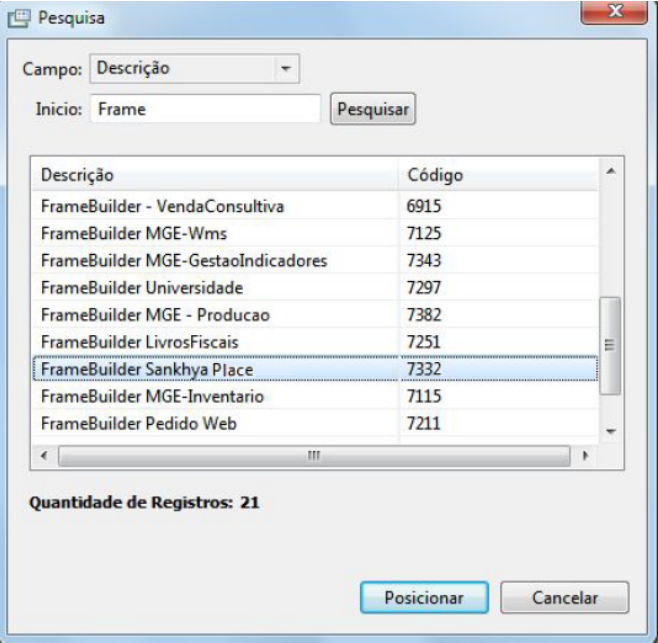
No DWFDesigner vá em Telas > Abrir Tela. Pesquise em qual FrameBuilder será feito a inserção da nova tela, selecione e clique em em Posicionar. Para a finalidade desta demosntração, selecione o campo Sankhya Place

Sankhya Place
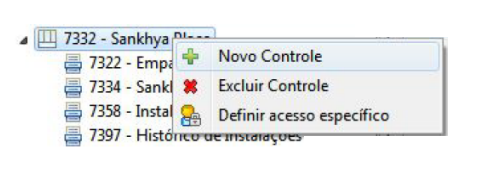
Clique com o botão direito em Sankhya Place, e selecione Novo Controle

Seleção do campo Novo Controle
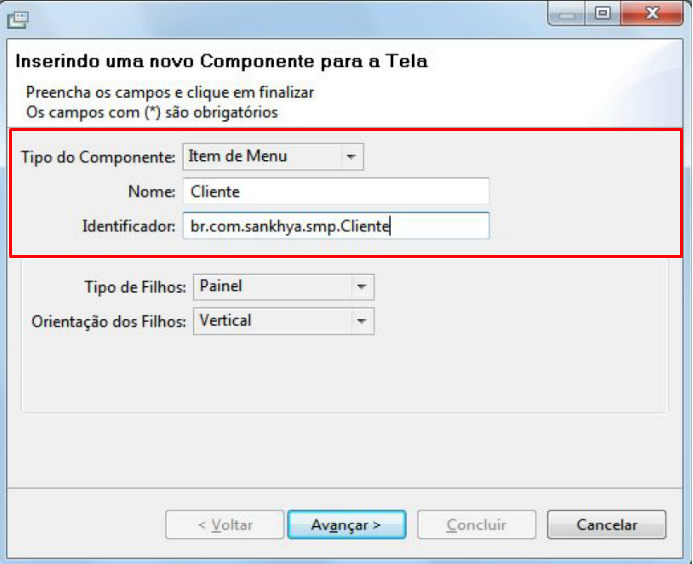
Na tela de inserção de componente, selecione Item de Menu e insira o nome e identificador da nova tela, para esta demonstração, criaremos a tela Cliente. No identificador, utilize o nome do domínio de trás para frente (prefixo do Add-on seguido, do nome da tela).

Inserção de um novo componente para a tela
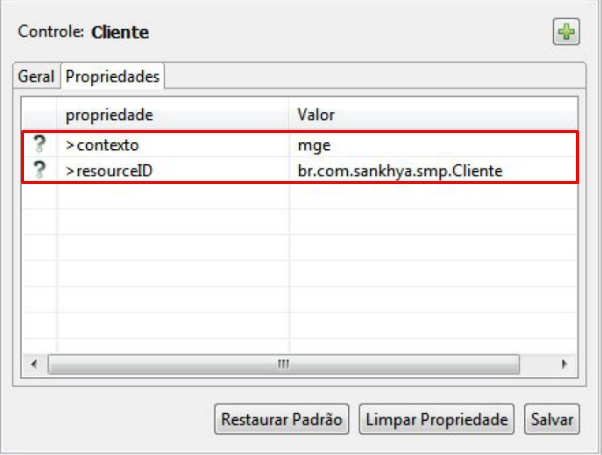
Em Propriedades insira as propriedades contexto e resourceID. Em contexto coloque mge e em resourceID entre com o mesmo valor do campo Identificador criado anteriormente.

Adição de propriedades
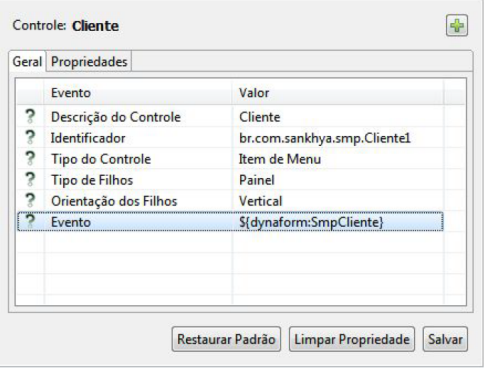
Configure o Evento na aba Geral e no campo Evento insira o valor ${dynaform:SmpCliente}.

Configuração do campo evento
Informação importanteEste método é similar a criação de telas adicionais, que são criadas de acordo com suas especificações definidas no banco de dados.
Salve as configurações no DWF Designer para que alterações sejam aplicadas, fazendo isso não há necessidade de reiniciar servidor.
Eclipse
AlertaPara continuação do exemplo prático é necessário que seu ambiente de desenvolvimento local esteja configurado. Acesse o artigo SDK Sankhya para mais informações sobre esse procedimento.
Abaixo são apresentados os projetos necessários para o desenvolvimento de um Add-on:
-
SampleModel: projeto que contêm webservices (EJBs), regras de negócio e arquivos de configuração de comunicação do projeto com o dicionário de dados.
-
SampleVC: projeto Web Project que dá origem ao WAR. Possui servlets, arquivos para o client, arquivos de configuração do web project, etc.
-
SampleVCFlex: projeto que contêm arquivos Flex (.mxml e .as), que são compilados (em .swf) e enviados ao servidor de aplicação.
Bibliotecas
-
api_sankhya : bibliotecas do framework de desenvolvimento Sankhya.
-
api_outros : bibliotecas externas utilizadas.
-
api_custom : diretório para inserir as bibliotecas utilizadas no projeto do Add-on.
Estas bibliotecas são enviadas para a pasta buildextensao/lib.
Informação importanteTodos os projetos utilizados aqui estão disponíveis no SDK Sankhya
Criando o Working Set trunk
-
Abra o View Package Explorer : Window > Show View > Other > Package Explorer do Java.
-
Clique com botão direito do mouse na View Package Explorer e selecione New > Java Working Set.
-
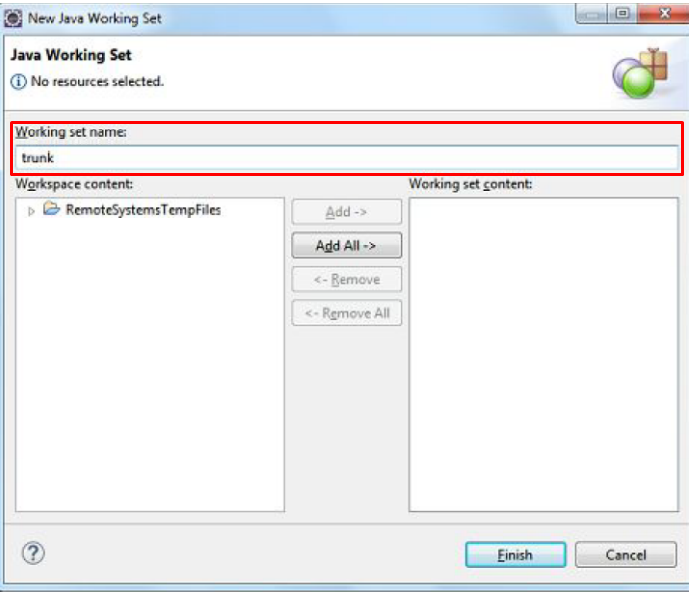
Em Working set name entre com o nome trunk e clique em Finish.

Criação do working set trunk
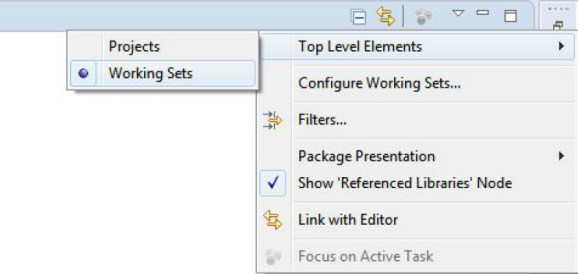
Na aba View Package Explorer clique em View Menu > Top Level Elements e selecione Working Sets

Propriedades working sets
Clique com o botão direito no Working Set trunk e selecione Import. Na aba General selecione Existing Projects into Workspace e clique em Next.
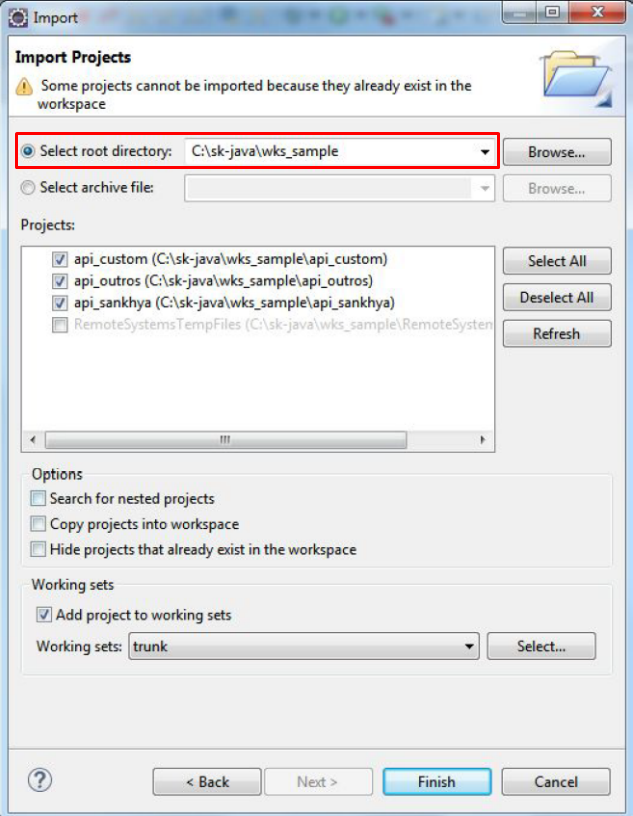
Em Import Projects no campo Select root directory selecione o diretório do workspace:
C:\sk-java\wks_sample e clique em Finish.

Seleção do diretório do workspace
Importe os projetos api_custom , api_outros e api_sankhya . Os projetos Sample-Model, Sample-VC e Sample-VC-Flex também devem ser importados.
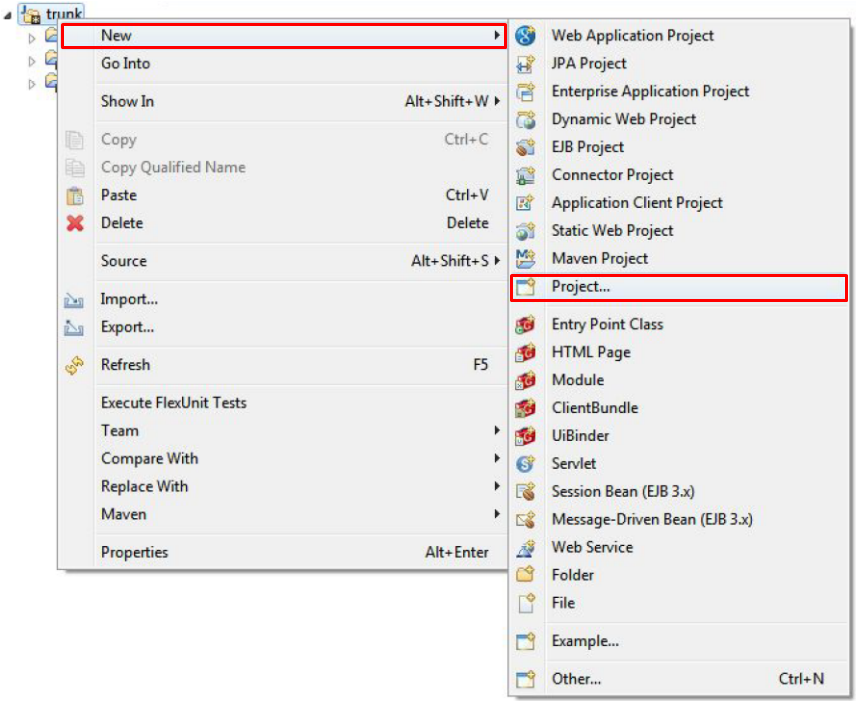
Clique com o botão direito no Working Set trunk > New > Project e selecione Java Project .

Java Project
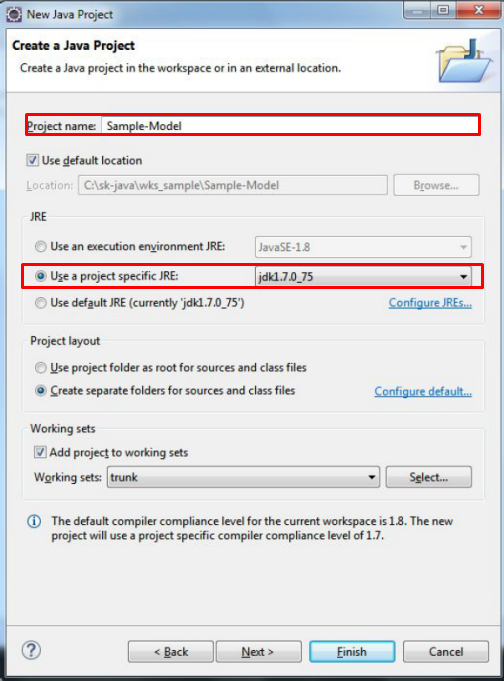
Em Project name atribua o nome do projeto (Sample-Model), e selecione Use a project specific JRE a jdk1.7.0_75 e após isso clique Finish.

Projeto Sample-Model
Informação importanteA instância da plataforma Sankhya utilizada para demonstrar este passo a passo está em um servidor JBoss 4.0.5 que utiliza a jdk1.7.0_75, por isso utilizaremos esse mesmo jdk durante o desenvolvimento. Para garantir a compatibilidade do seu Add-on utilize a mesma jdk do seu servidor .
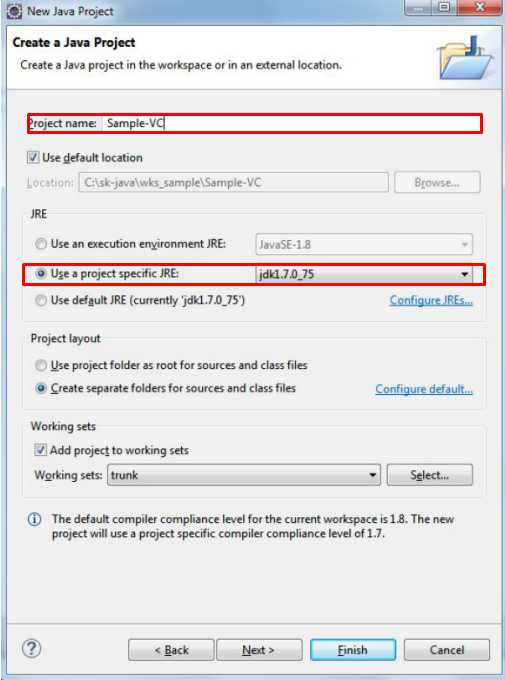
Repita o mesmo processo para o projeto Sample-VC.

Projeto Sample-VC
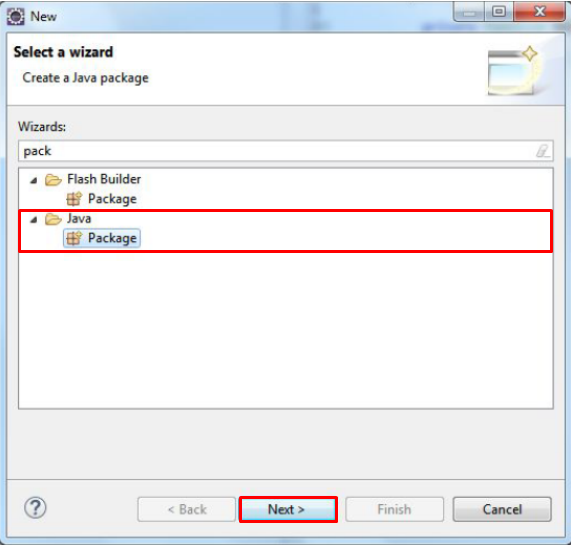
Clique com o botão direito no projeto Sample-Model > New > Other , e selecione Package em Java e clique em Next .

Package Sample Model
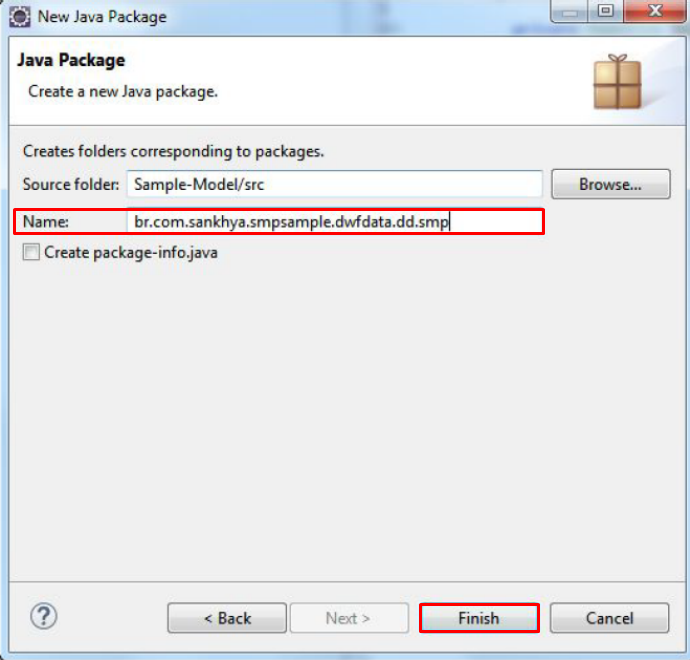
Atribua ao pacote o nome br.com.sankhya.smpsample.dwfdata.dd.smp e clique em Finish.

Nome do pacote
Repita o mesmo procedimento para os pacotes:
-
br.com.sankhya.smpsample.model.listeners
-
br.com.sankhya.smpsample.model.services
-
br.com.sankhya.smpsample.model.utils
-
br.com.sankhya.smpsample.parameters
Explicação dos pacotes
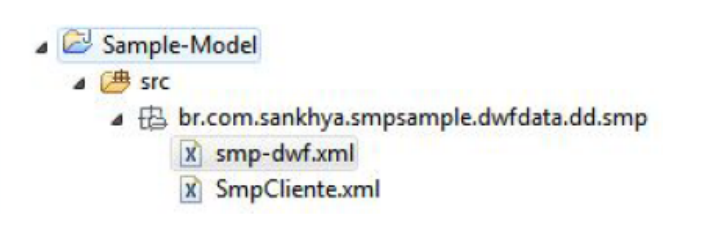
br.com.sankhya.smpsample.dwfdata.dd.smp: mapeia as entidades utilizadas no Add-on para o dicionário de dados. Contém um .xml com todas as entidades mapeadas, o exemplo contém smp-dwf.xml e um .xml para cada entidade do SmpCliente.xml.

Pacote Sample-Model
br.com.sankhya.smpsample.model.listeners: contém os listeners do projeto. No exemplo SmpClienteListener.
br.com.sankhya.smpsample.model.services: onde se insere os serviços utilizados pelo projeto. No exemplo será adicionado o serviço ClienteSPBean.
br.com.sankhya.smpsample.model.utils: apresenta funcionalidades úteis que são utilizadas no Add-on. No exemplo tem-se duas classes, ProxyQuery e Result.
br.com.sankhya.smpsample.parameters: Através do arquivo parameter.xml é possível mapear parâmetros do sistema que será utilizado pelo Add-on
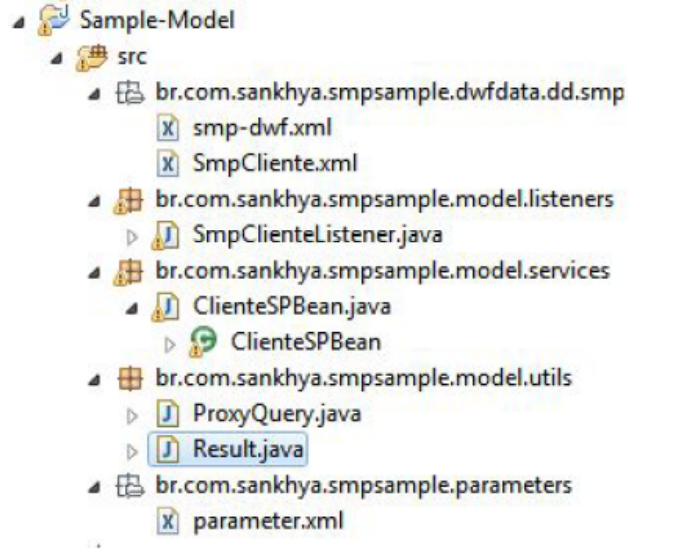
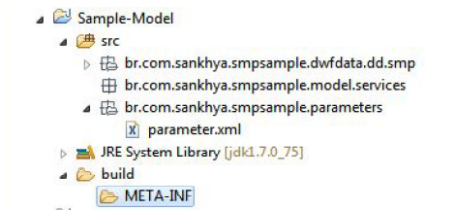
O package src do projeto Sample-Model deve apresentar a seguinte estrutura:

Package src
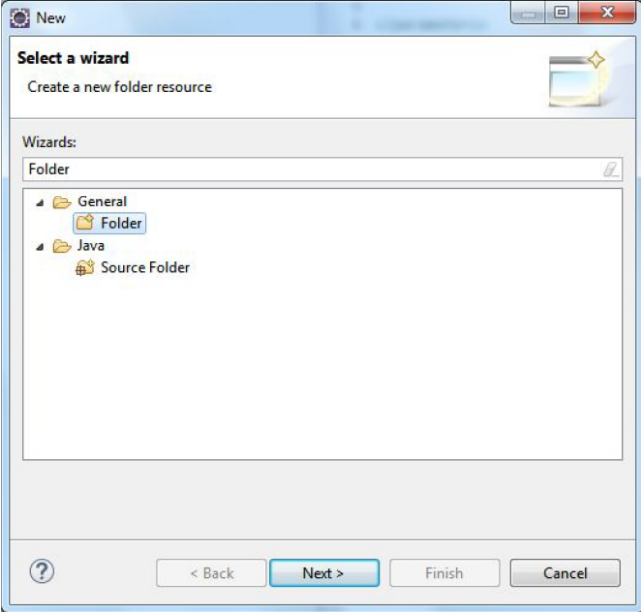
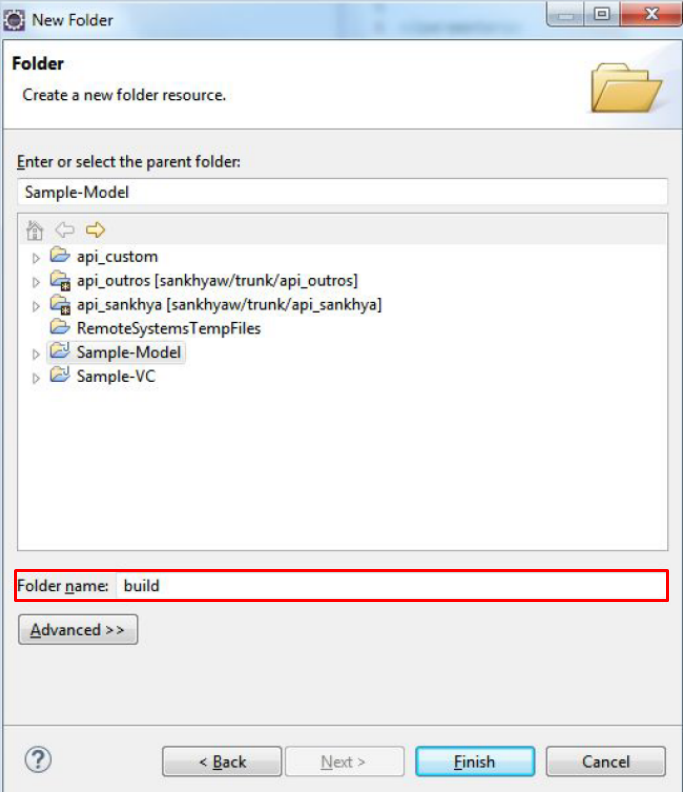
Ainda no projeto Sample-Model crie uma pasta com o nome build . Clique com o botão direito no projeto Sample-Model > New > Other e selecione Folder em General.

Criação pasta build
Selecione o projeto e atribua o nome build em Folder name.

Folder name
Dentro de build repita o procedimento anterior e crie uma pasta chamada META-INF

Criação pasta META-INF
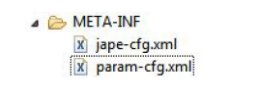
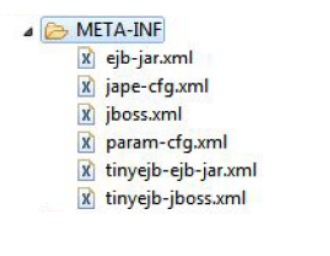
Dentro do META-INF insira os seguintes arquivos:

Arquivos META-INF
Informação importanteA partir da versão 3.9 da plataforma Sankhya foram criados dois arquivos na META-INF: tinyejb-ejb-jar.xml e tinyejb-jboss.xml. Esses arquivos substituem os arquivos ejb-jar.xml e jboss.xml.
Para evitar problemas mantenha os dois arquivos, porém os arquivos que não contém o prefixo tiny são gerados praticamente vazios.
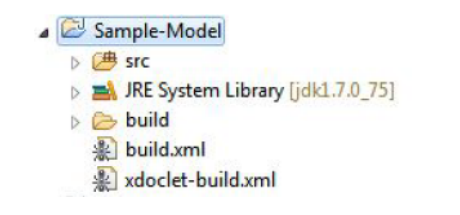
Adicione os arquivos build.xml e xdoclet-build.xml ao projeto, que serão utilizados pelo ant.

Adição dos arquivos build.xml e xdoclet-build.xml
Neste exemplo nenhum servlet foi implementado, mas caso seja necessário esse deve ser inserido em Sample-VC.
Em src crie um pacote br.com.sankhya.smpsample.servlet e implemente os servlets, como mostrado abaixo:

Sample servlets
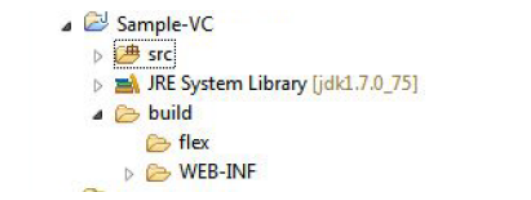
Ainda no projeto Sample-VC crie uma pasta build e dentro desta cria outra pasta com o nome WEB-INF.

Criação da pasta WEB-INF
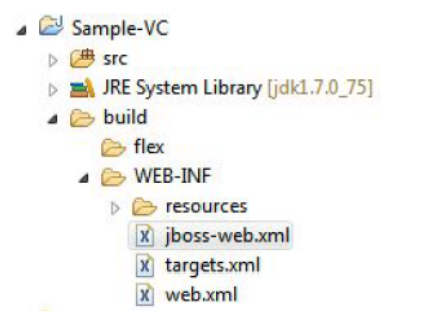
Em WEB-INF insira os arquivos jboss-web.xml, targets.xml, web.xml e crie uma nova pasta com nome de resource.

Criação da pasta resource
Em resources insira o arquivo serviceprovider.xml. Adicione também o build.xml ao projeto Sample-VC, juntamente com os arquivos jboss-web.xml, targets.xml, web.xml e service-provider.xml.
Configurando os Ants
Abra a View Ant em Window > Show View > Other , procure por Ante clique em OK .

Window > Show View > Other> Ant
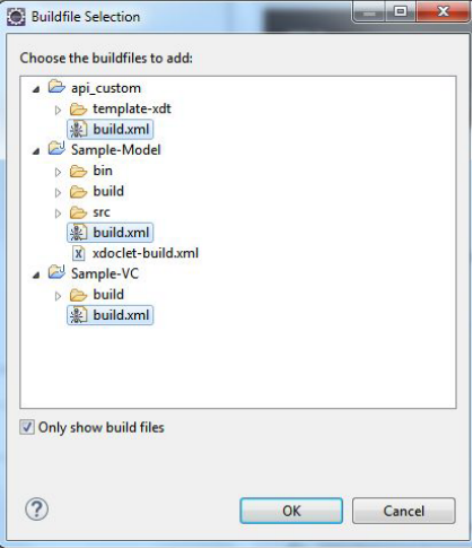
Na View aberta clique em Add Buildfiles e insira os arquivos build.xml dos projetos Sample-Model e Sample-VC.

Inserção dos arquivos builds
Descrição dos Ants
-
api_custom
- Enviar bibliotecas para gerar o Add-on: copia as bibliotecas(arquivos .jar) do projeto api_custom para o diretório (C:/sk-java/SkwExtensionTool/buildextensao/lib).
-
Sample-Model
-
Gerar interface EJBs: gera interfaces necessárias para compilação do JAR do projeto Sample-Model. Sempre que executado, o projeto deve ser atualizado antes da geração do JAR (“Botão direito no projeto > Refresh”). O processo também é valido um novo serviço (SPBean) ou adição de um novo método adicionado a um serviço previamente existente ou a assinatura de um método for alterada.
-
Gerar JAR: gera o JAR do pacote SampleModel com o nome samplemodel.jar. Este JAR fica disponível em Sample-Model/build/samplemodel.jar. O nome do JAR será sempre o nome do projeto em minúsculo
seguido do Add-on.jar. -
Deploy JAR: copia o JAR gerado para seu servidor de aplicações (C:/sk-java/jboss/server/default/deploy).
-
Enviar EJBs para gerar Add-on: copia o JAR (EJBs) gerados para (C:/sk-java/SkwExtensionTool/build extensao/ejb).
-
-
Sample-VC
-
Deploy Flex: copia os arquivos .swf que foram compilados pelo Flex (pasta Sample-VC-Flex/bin) para dentro da pasta flex no war sample.war (C:/sk-java/jboss/server/default/deploy/sample.war/flex).
-
Deploy WAR: gera o sample.war sem comprimir (aberto), com todos os flex e arquivos necessários, e o copia para seu servidor de aplicações (C:/sk-java/jboss/server/default/deploy). Após executado é necessário reiniciar o servidor de aplicações.
-
Enviar WAR para gerar Add-on: gera o sample.war comprimido (fechado), com todos os flex e arquivos necessários, na pasta (C:/sk-java/SkwExtensionTool/build-extensao/web).
-
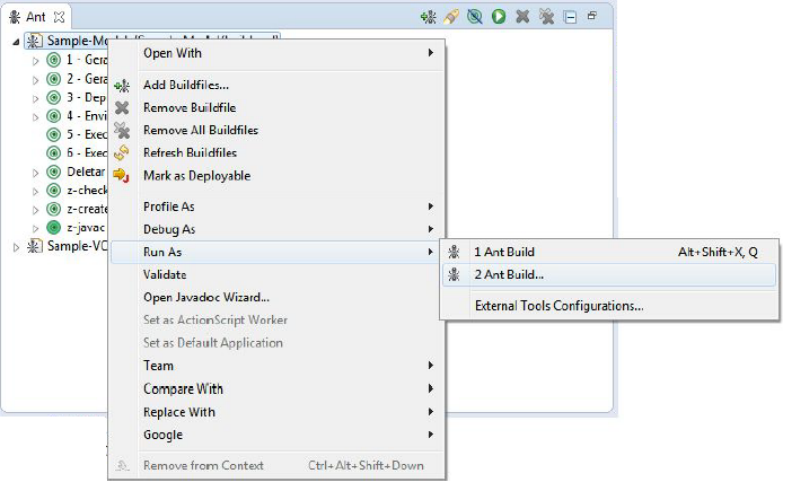
Antes de executar os Ants, verifique se eles estão configurados para rodar com a mesma JRE do workspace. Para essa verificação, clique com botão direto no Ant adicionado > Run As > Ant Build..

Configuração dos Ants
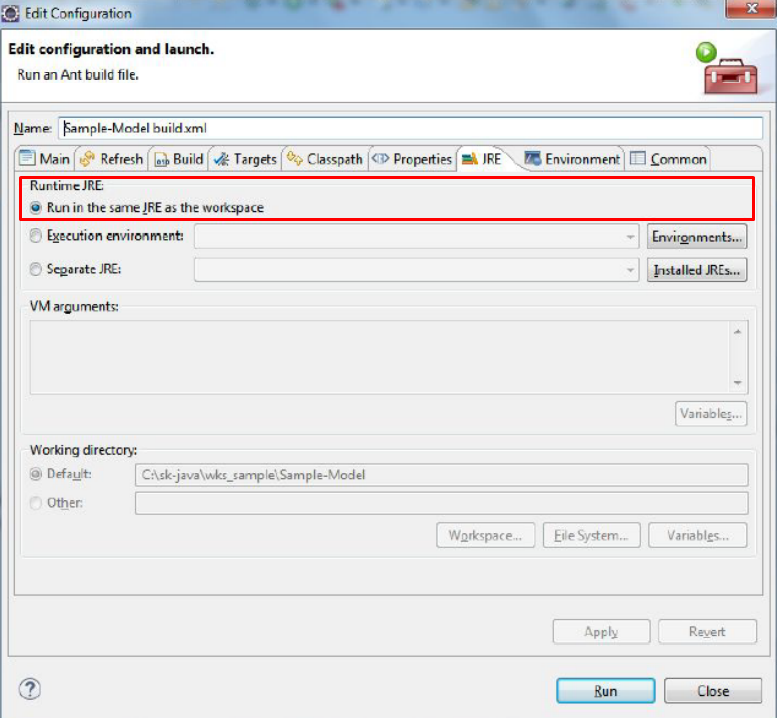
Vá na aba JRE , em Runtime JRE: marque a opção Run in the same JRE as the workspace e clique em Apply.

Runtime JRE
Repita o procedimento anterior para os outros Ants adicionados.
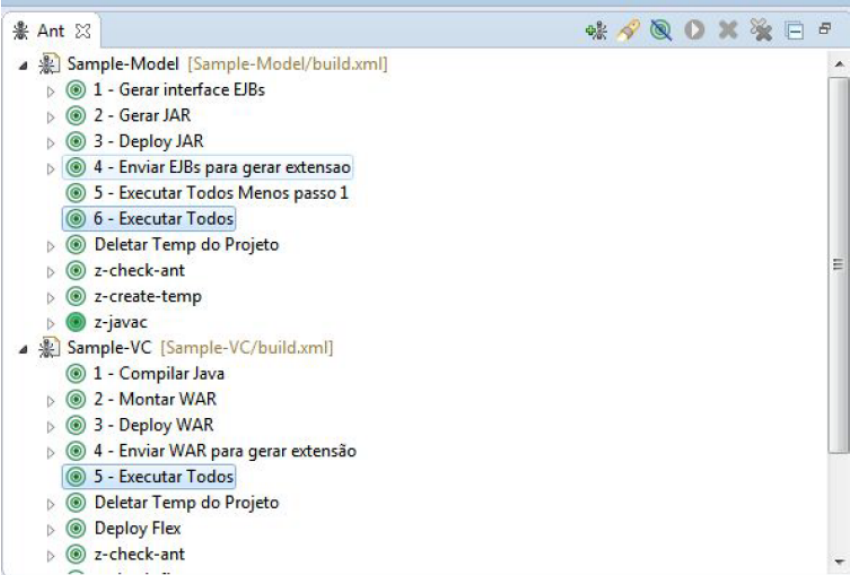
Para executar os Ants, Inicie pelo projeto Sample-Model, e em seguida o Sample-VC, ambos clicando na opção Executar Todos.

Execução Ant para os outros projetos
Após a execução do Ant do projeto Sample-Model, a árvore de arquivos será atualizada, com a seguinte estrutura:

Arquivos Ant no Sample-Model
Os novos arquivos são:
- ejb-jar.xml
- jape-cfg.xml
- tinyejb-ejb-jar.xml
- tinyejb-jboss.xml
Informação importanteOs arquivos com prefixo tiny foram adotados a partir da versão 3.9 da plataforma Sankhya e substituem os arquivos ejb-jar.xml e jape-cfg.xml, que são criados vazios pelo Ant.
Após a execução dos Ants, para que a tela de exemplo seja executada, basta alterar a chamada do Evento no DWFDesigner.
Iniciando o servidor de aplicação
Retorne ao Eclipse e na janela Servers clique com o botão direito no servidor JBoss, selecione Debug.
Após a inicialização do servidor, acesse seguinte URL pelo navegador, para testar a tela criada:
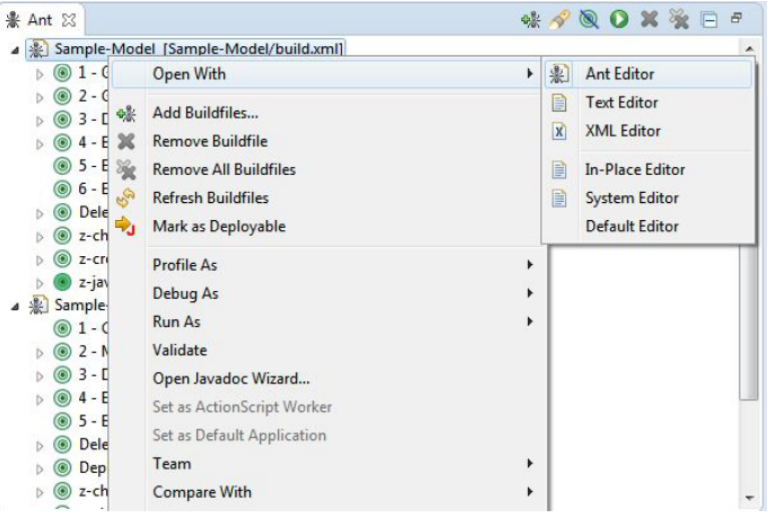
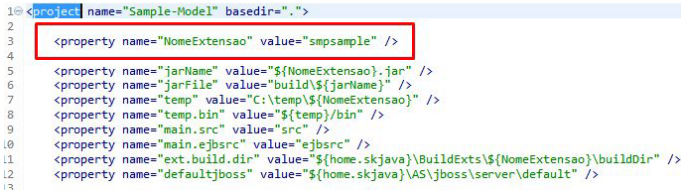
localhost:8080/mgeUm valor deve ser alterado nos Ants de acordo com o seu Add-on. Para isso, clique com o botão direito no Ant > Open With > Ant Editor e altere a seguinte linha, com o nome do seu Add-on

Editor Ant

Property Name
Essa alteração deve ser feita nos Ants dos projetos Model e VC.
Como tirar dúvidas?
Para tirar dúvidas e compartilhar informações, use a sala Add-ons da comunidade Sankhya Developer.
Updated 3 months ago